原文課本~事實上挺驚的,不過這學期好像不少科都這樣….3年級了= =+
而影像處理是什麼呢
這在課本的第一頁下面就講了主旨,還真是破題阿
1. Improve its pictorial information for human interpretation, or
2. Render it more suitable for autonomous machine perception.
在老師的導讀中,把第一章的圖都帶看過了,圖的下面有寫英文字
但是這次嘗試這種的單字下面就不寫中文意思了,看2張圖的差異去猜測意思,
以及讓自己熟悉那個單字.不過還是要加減看下面文章,這個英文就……加油吧!!
有些大慨關鍵字翻譯一下整句就可以了
有些就…….不過習慣看久或許會好一點?(希望
運用影像處理可以做哪些事情呢
清晰.ex:figure1.3
例如課本上有個是車牌的,然後處理過可以大約看清楚車牌~老師上課講的例子
而最近在看美國影集越獄時,也有看到利用攝影機去看的
雖然看不到那個人,可是把他照到鏡子的部分,放大.然後處理後稍為清晰就可以顯示了
不過不只是清晰顯示,有些時候你覺得如果不需要也可以把他模糊化或是邊緣清楚化
ex:figure1.5,畢竟不重要的不用那明顯或是特殊需求
像玩3d遊戲時也並不是全3d,有些場景也是貼圖帶過去而已
雖然只是第一章,不過感覺就講了不少的東西了,
但是許多看起來都是一知半解@@,例如figure.19
Matlab部份
由於這網站也英文的= =,當然就有應對方法拉
看一下英文的解釋,試跑指令,看出來什麼東西,或是找Matlab課本
3個交互下就大慨可以理解了
Example1
第一個有5個Step
但是第一步就讓我覺得不同了,因為之前都是用clear來清除變數
而close all也能,不過他附加了連視窗也一起關掉
而之後的幾步就是讀檔,
 :
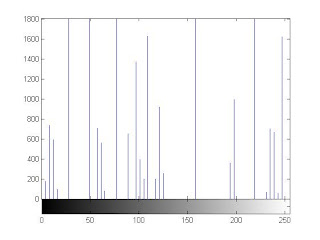
:然後顯示影像的直方圖

ps:這個圖是已經作過histeq()+直方圖的了
然後接下是作影像等化histeq()~使攤開?~哈哈,是為了使影像較均勻
不過在這裡我倒是出了點小問題,使用網站上的圖檔我竟然看不太到

可是問別同學做的卻沒問題,我猜應該是我家螢幕亮度調太低了
於是就換了自己的小圖去做~
最後2步
是另外把重新創一個圖放在資料夾裡(imwrite (I2, 'pout2.png');),
以及看相關資訊imfinfo('pout2.png')
Example2
第2個~就用第一個最後pout2.png的圖來試
在step2遇到了問題
background = imopen(I,strel('disk',1));
figure, imshow(background)
不太清楚是做什麼,,翻譯得零零落落
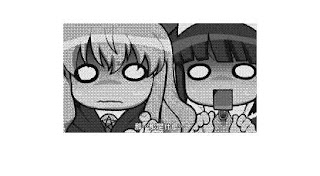
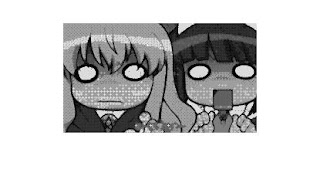
不過從顯示的來看,當disk後面數字佔越大,就會…

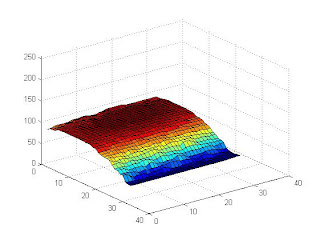
15與1的差別~上下圖.不過4.3是一個超大分界點

而
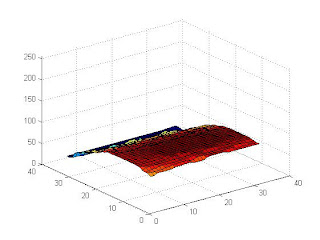
set(gca,'ydir','reverse');
則是不同的面來看?用這張圖下去跑不明顯,於是用了網頁上的


而接來的也都是處理圖的,不過挺明顯的
有趣的一個~你可以控制左中圖的準星,然後移動就可以看那位置的值(?

pseudo_color = label2rgb(labeled, @spring, 'c', 'shuffle');
figure, imshow(pseudo_color);
查課本沒看到,看解釋不懂,看圖…自動上色嗎?
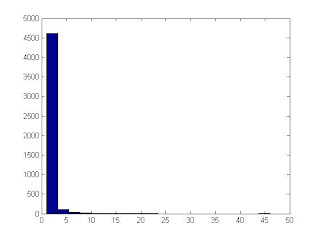
hist([graindata.Area],20)
數字的部份是控制x軸有多少的
翻課本的話好像是6-15,不過沒很確定是否同一個

感覺好像先從課本20章開始講,都是影像處理
第2個example有些真的是不太懂>.<
沒有留言:
張貼留言