影像像素概念、直方圖、直方圖均化
全彩影像,紅色、綠色、藍色各有256種,因此總共可以呈現224種。此作業使用C++ Builder實作對BMP影像中的RGB值做調整修改。
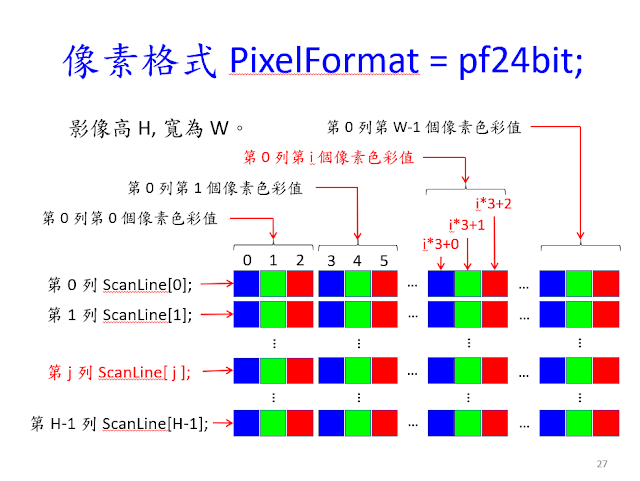
像素
BMP檔案中,每一個像素儲存了R、G、B三原色的值來決定此像素呈現的顏色。例如:RGB(255, 0, 0) 為純紅色、 RGB(255, 255, 0) 為黃色等。

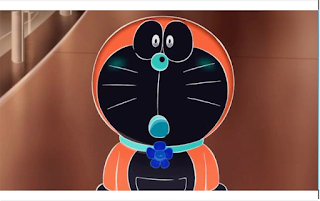
負片效果
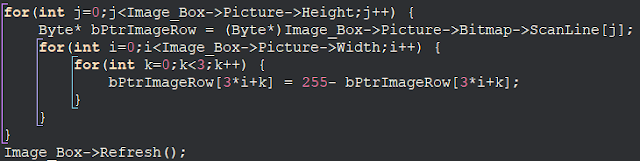
負片效果,顧名思義是將像素中的RGB數值反轉,得到類似底片的圖片。
Byte* bPtrImageRow = (Byte*)Image_Box->Picture->Bitmap->ScanLine[j];
先將BMP中每一行的開頭指標存入bPtrImageRow,再由迴圈處理行中的每個像素。
由於每個像素中存了R、G、B三個數值,因此bPtrImageRow指向的陣列長度會是圖片寬度的3倍。
但這裡仍由「像素」為單位做考慮,並在每個像素中使用for迴圈處理R、G、B三值。
對每個像素中的R、G、B做反轉(255 - 原始值),即所有像素皆會變成原本顏色的補色。


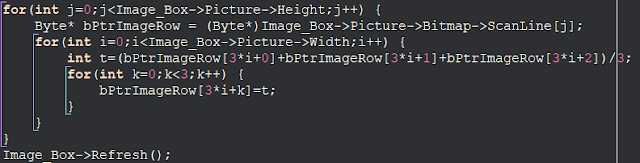
灰階
當R、G、B三值皆相同時,該像素顏色會呈現灰色。在這邊的做法是將R、G、B三值皆填入平均值,這樣可以保留與其他像素的顏色差異,並將顏色換成灰色。

相同地,先將BMP中每一行的開頭指標存入bPtrImageRow,再由迴圈處理行中的每個像素。
對像素中的R、G、B取平均後,將R、G、B三值皆換成平均值即可得到灰階化的效果。


顏色遮罩
類似使用玻璃紙眼鏡看圖片的效果。
在這邊實作了純紅色、純綠色、純藍色的三原色顏色濾鏡。
概念很簡單,以紅色遮罩為例,將所有像素中只留下R值,G、B皆設為零,即得到紅色遮罩的效果。
※C++ Builder中,並不以RGB的順序來儲存顏色資料,反而是以BGR的反向順序來儲存,因此圖中k!=2代表著當像該位置儲存的不是R值時,設為0。
直方圖
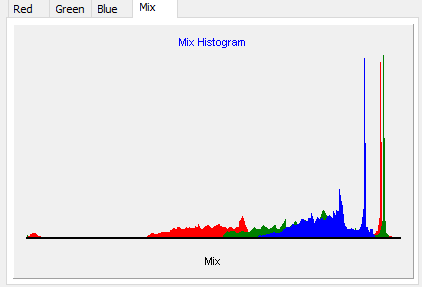
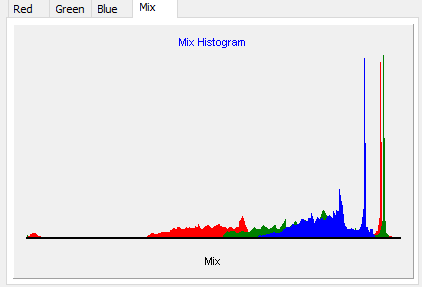
直方圖,將圖片的R、G、B統計後以圖表方式呈現。
開三個大小為256的陣列分別代表R:0~255、G:0~255、B:0~255的個數,並將圖片跑過一次做統計。

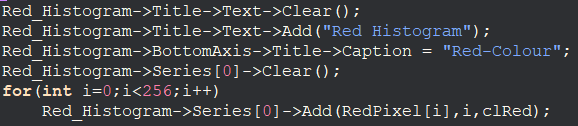
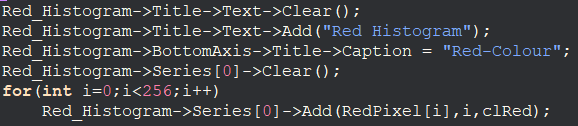
這邊將統計資料放入C++ Builder自帶的TChart圖表物件中來顯示。


這邊將統計資料放入C++ Builder自帶的TChart圖表物件中來顯示。

直方圖均化
對於過暗的圖片來說,R、G、B值皆集中在數值較小的位置,使用直方圖均化將所有顏色平均分布至0~255,使得圖片暗部加亮,可見度增加。
同樣地,對於過亮的圖片來說,R、G、B值皆集中在數值較大的位置,使用直方圖均化將所有顏色平均分布至0~255,使得圖片亮部變暗,可見度亦增加。





沒有留言:
張貼留言