HomeWork-6
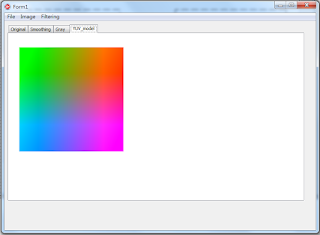
這個作業第一是要我們將YUV的色彩模型表現出來
YUV是用亮度和彩度來表現色彩,不同的亮度和彩度表現不同的色彩值,
而作業第一步是將亮度設為128,將0~255的不同程度U、V彩度變化展現出來。
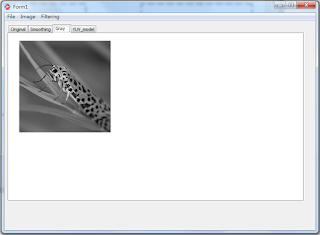
先利用YUV轉換為RGB的色彩值成功將彩色影像轉為灰階影像。
之前在做灰階練習時是用RGB的值相加除3,當RGB值皆為相同時即可呈現灰階色,
而現在改用YUV轉換的公式,做出來的灰階效果更好更細緻。
之前在做灰階練習時是用RGB的值相加除3,當RGB值皆為相同時即可呈現灰階色,
而現在改用YUV轉換的公式,做出來的灰階效果更好更細緻。
 |
| 這是原始圖檔 |
 |
| 灰階處理後的影像 |
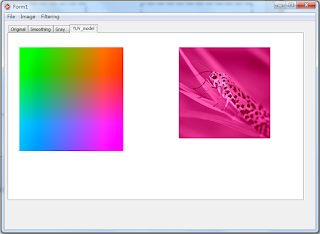
下一個步驟則是要將滑鼠在YUV彩色模型上所點選的顏色套用在影像上使影像色彩偏向所選色彩值。我選了偏向紅色的YUV彩色值,而下圖的右邊就是將Load進來的影像處理成偏向所選彩色值的感覺,這就像目前許多影像APP可以將影像色調轉為復古色調就是用這個原理來做處理。
作業心得:
這個程式的產出花了我不少時間,其間經歷了遺失程式打回原形重來的悲劇,不過還是順利完成了,完成的當下超有成就感的。這對於許多人來說可能不是很困難的程式,但對於我這個對C++ Builder完全陌生的人來說,實在是有難度,所以程式產出的當下真的很感動呢!
雖然這是最後一個程式作業,但卻是我第一個完成的作業,雖然對於工具不熟悉,但我很努力的自己完成。
完成了色彩模型的作業,更了解影像處理程式在對於色彩的處理方式,其實沒有我想像的複雜,也讓我更了解RGB、YUV之間的差別,更學會了如何在其間做轉換的技巧,不過我的程式目前只能做一次的色彩轉換,當我想選擇第二個色彩時就沒有效果,希望可以再改善這個問題。
雖然這是最後一個程式作業,但卻是我第一個完成的作業,雖然對於工具不熟悉,但我很努力的自己完成。
完成了色彩模型的作業,更了解影像處理程式在對於色彩的處理方式,其實沒有我想像的複雜,也讓我更了解RGB、YUV之間的差別,更學會了如何在其間做轉換的技巧,不過我的程式目前只能做一次的色彩轉換,當我想選擇第二個色彩時就沒有效果,希望可以再改善這個問題。


沒有留言:
張貼留言