主要是介紹RGB色彩模型和YUV色彩模型的關係
它們互相轉換都各有公式
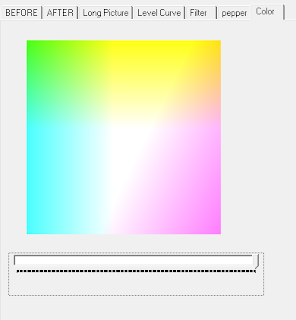
現在要呈現的是Y固定一個值UV為0-255的平面
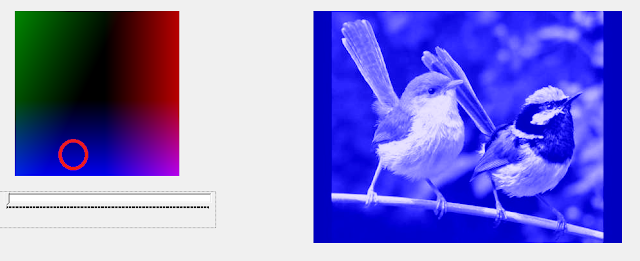
這是Y為0時的UV圖
這是Y為中間值時的UV圖(大概取的一個位置)
這是Y為255時的UV圖
要呈現上幾張圖的話,需要使用RGB和YUV之間轉換的公式
上述的Clip需要自行宣告
int clip (int num)
{
if(num>255) num=255;
if(num<0) num=0;
return num ;
}
再來是點擊UV圖來取得新的UV轉換成新的顏色圖片
因為Y固定了所以有新的Y、U和V的值
然後對原圖進行新的YUV轉換
不過目前只能讓Y固定在0對圖進行轉換
正常圖
錯誤圖
以上圈圈是點擊處
很明顯最後一張的顏色錯誤了,而且試了好幾次,才知道原來Y固定在0
Y只能固定=0的原因是因為我使用原本圖片的Y
顏色會變是選了Y=0的UV
TrackBar所選出來的Y根本沒加入
後來我想想把它們的Y相加除以2
結果如下
結果還不錯,TrackBar的Y確實有混和進去了,會跟著Y呈現正確的顏色
結論:
在討論到YUV之前我還真的不知道有YUV色彩模型的存在,一直到上這堂課後才了解,因為是早期運用在電視上的的技術,所以可能比較少人知道,最後還有最重要的就是RGB和YUV之間的轉換,不過轉換的公式真的有點不太了解,好深奧的數字...。















沒有留言:
張貼留言