分別是平滑化、銳化以及中值濾波器
這些都是對圖像內部的pixel做調整、來達到影像處理的效果
接下來就開始分析這三樣處理方式吧!
不過在介紹之前,我先說明一下我第一個遭遇到的錯誤


這些是compile之後、按下任一功能按鈕所跳出的視窗
這意味著你所要處理圖像的位子已超過你實際上影像的大小
會發生這個問題是因為通常我們在設定迴圈範圍時
往往是使用Image1->Height,這樣會有個問題
倘若起初Image1的框線被拉的比讀入的圖像還要大
那麼這樣的迴圈範圍便會造成error
如果要改善這樣的情況,必須要換個撰寫方式
Image1->Picture->Bitmap->Height
如此一來,便精確的訂定了迴圈的範圍必須是圖像本身的大小
那麼出現錯誤的狀況就消失囉!
好~那麼就開始這次的作業介紹
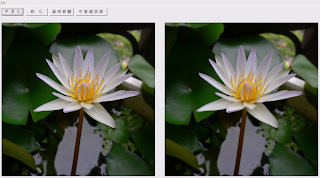
首先是平滑化
正如其名,就是把整體圖像變得柔順平滑
甚至是模糊
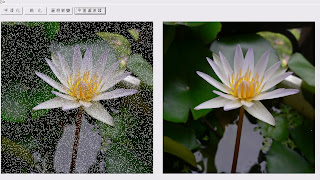
從以下的蓮花圖就可以明顯感受出差別
(左為原圖,右為平滑過後)

而平滑化的原理在於將圖像九宮格的pixel值相加做平均
使得相鄰九宮格的pixel變得相近
原本較精細的色彩變成了粗獷的色塊
這也是圖像會變得平滑模糊的關係
或許將圖像變模糊這樣的功能聽起來似乎是物得其反
不過其實也是有他的妙用所在
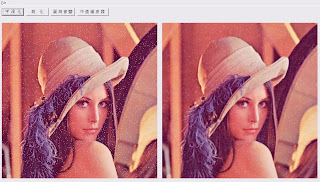
以下灑滿白點雜訊的萊娜圖
經過平滑化之後,雖然圖像變得較不清晰
但是白點雜訊明顯少了很多!

除了去雜訊
若是想做出意境朦朧的效果
那麼對圖像平滑化會是很好的選擇

接下來是銳化
和平滑化正好相反
銳化會使得影像的邊緣變得清晰銳利
請參考以下的比較圖

銳化的原理比平滑化還要再更複雜一點
其演算法即為取九宮格正中間的pixel值
將該值乘上九並減去相鄰的八格之pixel值
把相減過後所得到的數值全部丟進九宮格
倘若那個值超過255則直接設值為255
反之小於0就設值為0
能將圖像變得銳利相當神奇
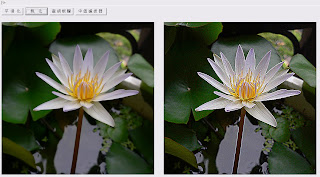
於是乎我找了一張有焦點的圖片來做銳化

原先有聚焦的花銳化後依然清晰
甚至有點過頭
而後頭模糊的草經過銳化後
也只是稍微險露出一點輪廓
效果沒有我所期望的好
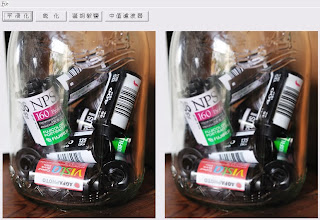
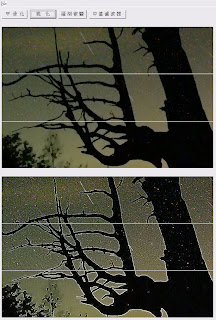
之後我又找了一張雜訊很多的圖像來測試

其實我只是好奇他會變成怎樣
在測試過過無數張圖後,這張不得不放上來
因為他有種很奇妙的變化
避開雜訊變得更明顯不說
那棵樹和左下角的樹葉清晰到不行
銳化真的非常有趣
最後,就是中值濾波囉!
中值濾波這個名子包含了做法和效果
他可以去除圖像中簡單的雜訊(胡椒鹽)
而且效果比平滑化還要好唷!
他的做法和前兩者大同小異
先取九宮格的pixel值
然後將其九個值拿來排序
將排序過後正中間的那個值取代九宮格的所有pixel
RGB三原色皆要做此動作
即可完成中值濾波
用文字敘述或許艱澀難懂
因此我用小畫家把他繪成意示圖
而胡椒鹽只是以隨機的方式灑上黑白點
在此就不多贅述
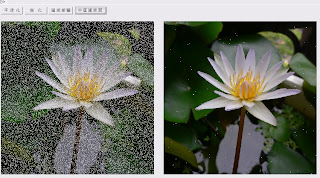
見以下灑胡椒鹽及中值濾波的圖

雖然有些圖像變模糊的副作用
但是雜訊去除得更徹底~
無法盡善盡美
不過效果已經非常的好
然而為什麼不能做到滴水不漏
可能是因為九宮格中有五個或超過五個
是黑點或是白點
導致排序後取中間依然還是黑、白點
因此會發生除不乾淨的情況
以下是我再灑了更多的胡椒鹽
然後做中值濾波

再灑更多胡椒鹽、再做中值濾波


沒有留言:
張貼留言