平滑化的原圖:

平滑化後:

平滑化的目的在於將圖片的邊緣鋸齒狀的部分,做平滑的處理,讓線條更平滑,整張圖就會顯得更平順。這兩張圖片的前後差異,在右下手臂的部分,明顯的可以看出線條的變化。
銳利化的原圖:

銳利化後:

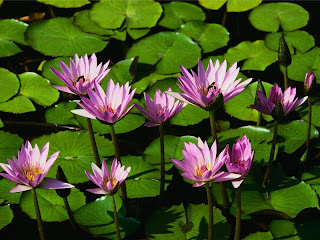
而銳利化是強調影像色彩邊緣的部分。例如這張荷花的影像,在經過銳利化之後,在花朵邊緣的部分,線條變得更明顯,整朵花變的更突出。
灑胡椒鹽:

消除胡椒鹽後:

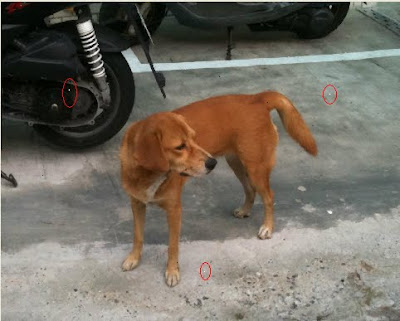
灑胡椒鹽的用意在於要清除影像的雜訊。
這張圖片原本是銳利化的荷花原圖,但是在做中值濾波器的時候,一直覺得效果很不好,想說因為課本上的範例是灰階影像,所以就把影像變成灰階來試看看,效果果然好很多。
這次的作業又不小心拖了一下,差點讓我無法跟上進度。現在補交作業以後,我總算可以跟上老師進度,準時交作業了。











































 中值濾波器前
中值濾波器前