HW02
這次的作業是關於photoshop裡各種分析、改圖的顏色的功能~
1)
首先一開始當然要先將圖片載入
if(OpenPictureDialog1->Execute())
Image1->Picture->LoadFromFile(OpenPictureDialog1->FileName);
2)
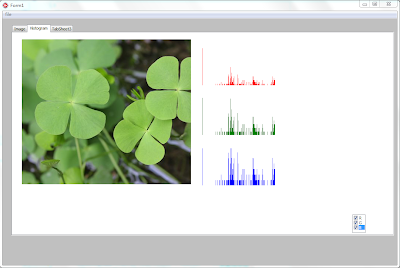
a.再來我們要做的是Histogram,分析圖片裡RGB的值(0~255)各有多少
for (j=0;j<iImageHeight;j++)
{
bPtrImageRow = (Byte *)Image3->Picture->Bitmap->ScanLine[j];
for (i=0; i<iImageWidth;i++)
for(k=0;k<3;k++)
iHistogram[k][bPtrImageRow[3*i+k]]++; down的時候為--
}
b.
因為在這用了"原始"及"累積"的差別,所以以下為"原始"
if(RadioGroup1->ItemIndex==0)
{
for (i=0;i<256;i++)
{
iHB = int(( float(iHistogram[0][i]) * fHistogramScalar ) + 0.5);
iHG = int(( float(iHistogram[1][i]) * fHistogramScalar ) + 0.5);
iHR = int(( float(iHistogram[2][i]) * fHistogramScalar ) + 0.5);
if(CheckBox3->Checked==true){
Image4->Canvas->Pen->Color = clBlue;
Image4->Canvas->MoveTo(i*3,256);
Image4->Canvas->LineTo(i*3,256-iHB);}
if(CheckBox2->Checked==true){
Image4->Canvas->Pen->Color = clGreen;
Image4->Canvas->MoveTo(i*3+0.5,256);
Image4->Canvas->LineTo(i*3+0.5,256-iHG);}
if(CheckBox1->Checked==true){
Image4->Canvas->Pen->Color = clRed;
Image4->Canvas->MoveTo(i*3+1,256);
Image4->Canvas->LineTo(i*3+1,256-iHR);}
}
}
c.
再來則是"累積"
if(RadioGroup1->ItemIndex==1)
{ iHB=0;iHG=0;iHR=0; down的時候要加此程式碼不然會出錯
for (i=0;i<256;i++)
{
iHB = iHB + iHistogram[0][i];
iHG = iHG + iHistogram[1][i];
iHR = iHR + iHistogram[2][i];
if(CheckBox3->Checked==true){
Image4->Canvas->Pen->Color = clBlue;
Image4->Canvas->MoveTo(i*3,256);
Image4->Canvas->LineTo(i*3,256-iHB/5000);}
if(CheckBox2->Checked==true){
Image4->Canvas->Pen->Color = clGreen;
Image4->Canvas->MoveTo(i*3+0.5,256);
Image4->Canvas->LineTo(i*3+0.5,256-iHG/5000);}
if(CheckBox1->Checked==true){
Image4->Canvas->Pen->Color = clRed;
Image4->Canvas->MoveTo(i*3+1,256);
Image4->Canvas->LineTo(i*3+1,256-iHR/5000);}
}
}
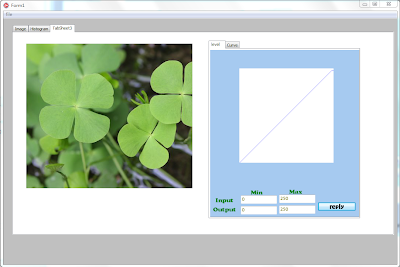
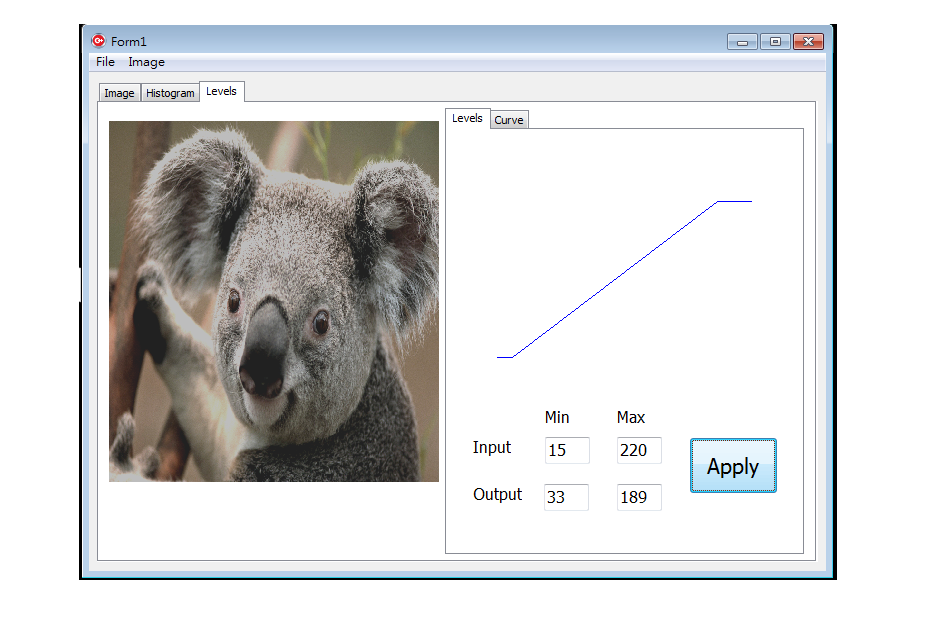
3)

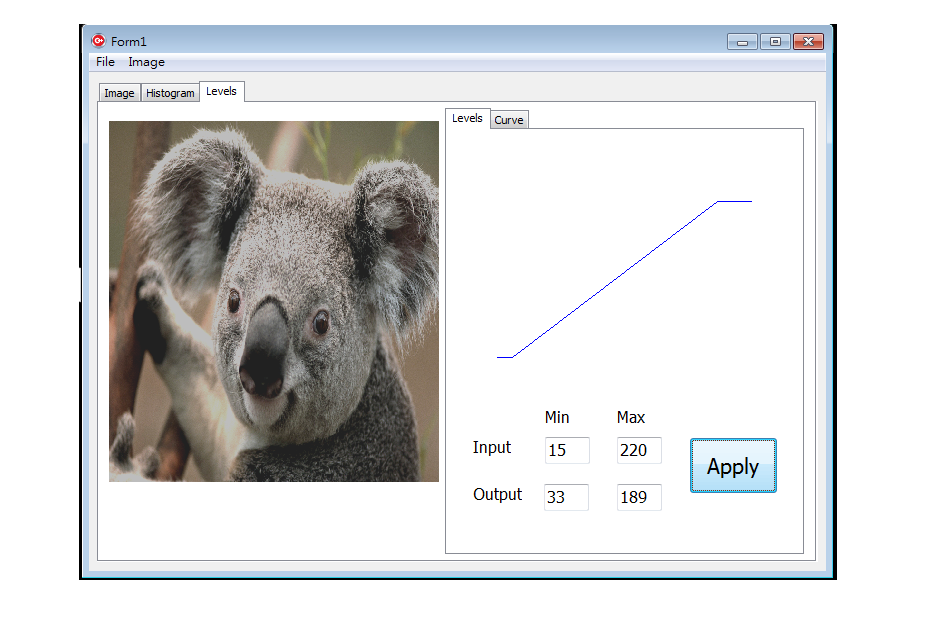
這裡做的是Level,運用數學的比例公式運算出來,再點擊Apply讓圖片作變更。
程式碼有點多就不貼出來了~

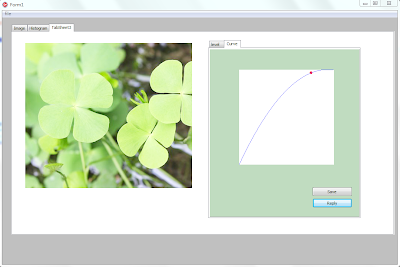
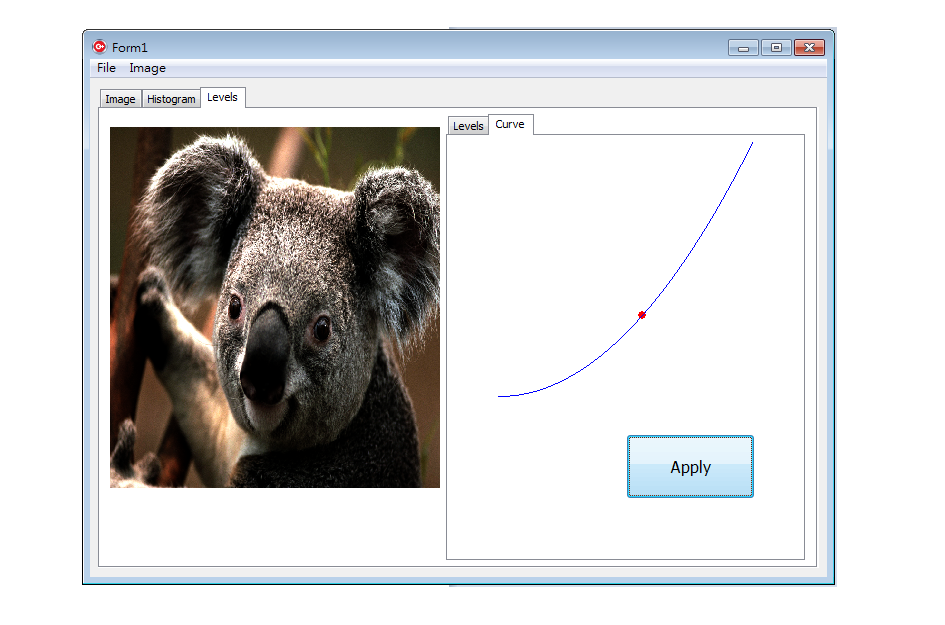
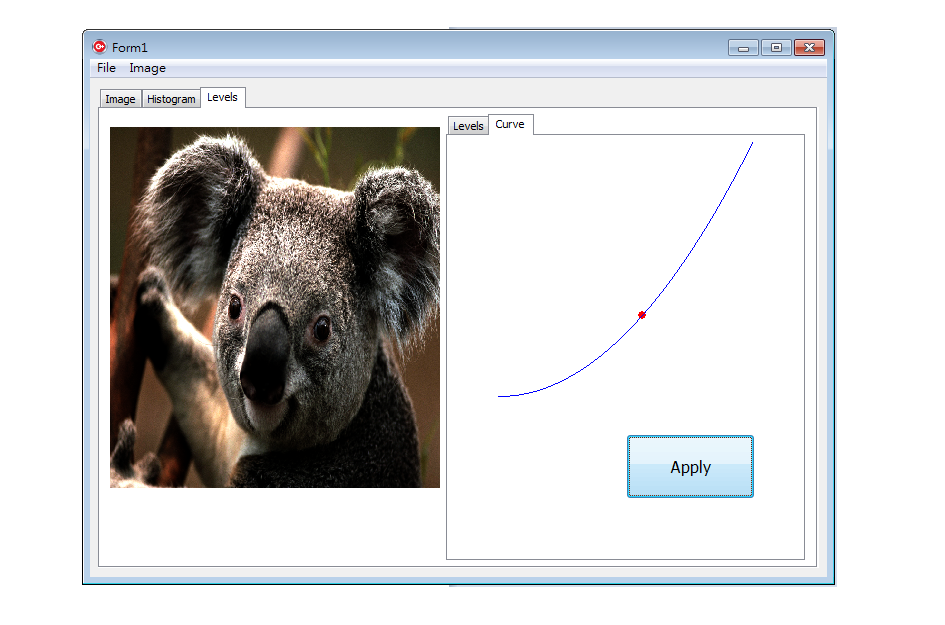
最後則是Curve,直接將滑鼠點在Image上,用到了Events裡的MouseDown,也是點擊Apply讓圖片作變更。
心得:
這次的作業相當的精彩,自己做出來相當有成就,雖然一程式部分是老師提供的,但我想自己寫也不會寫不出來,只是會花很多時間做修正,畢竟邏輯通了,程式就容易多了。
遇到的問題其實都不太是程式方面的問題,其中花最長時間的即是圖片檔弄錯,導致溢出記憶體,一直找不到問題,最後才發現圖片雖然也是BMP檔,但位元深度卻是8而非24。之後則遇到Histogram裡up、down的問題,關鍵的問題是在有分2種分析,原先的"原始"圖我直接分別在up、down裡做iHistogram[k][bPtrImageRow[3*i+k]]的++及--,這樣的效果即是每點一次色彩值的數目就會加減1倍,但當點選"累積"圖做down的時候卻出現異常,最後則在選到"累積"時先做iHB=0;iHG=0;iHR=0;,再進入for迴圈做畫圖,如此即解決此問題了。最後的Level及Curve因為直接複製老師的程式碼做修改,所以沒什麼問題。
我還是認為寫程式不難,而是熟不熟悉這個開發環境,要找想用的物件每次都找好久,有滿多都是問人才知道的~