色彩模式實現
版面配置:
三原色:
光/顏料的三原色:
光的三原色:
先在畫布上設定三個圓點,再scan畫布,若scan到的點離圓心在半徑長度內就修改三個圓(分別代表R、G、B )的值為255。
先把整張畫布設為黑色(0,0,0),再掃描時修改,就像把顏色重疊一樣。
顏料的三原色:
先把畫布設為白色(255,255,255), scan畫布時點離圓心在半徑長度內就修改三個圓(分別代表R、G、B )的值為0。
程式寫法:
1.canvas->elipse畫圓
2.
修改影像的像素點,用剛開始教的指令” Image->Canvas->Pixels[i][j] = (TColor)RGB(r,g, b)”(利用Pixels[i][j]的值)
演算法的效率:
到了上課老師有針對著個部分做詳細的解說:用Pixels是一個二維陣列放入每個像素點的RGB值,之後再進入scanline做處理,因此速度比scanline直接修改片慢。
一個用scanline直接修改和一個用Pixels的值修改效率比scanline慢了不少。
色彩立方體:
RGBColorCube-Blue-0:
RGBColorCube-Blue-255:
RGBColorCube-Green-0:
RGBColorCube-Green-255:
RGBColorCube-Red-0:
RGBColorCube-Red-255:
色彩立方體,就是一個三維的六面體,X,Y,Z分別代表R,G,B,每個面都是在三個參數的表現
,雖然只是利用ScanLine來實現,卻能夠清楚表現出來色彩的漸層變化。
YUV色彩模型:
YUV-Y-0:
YUV-Y-127:
YUV-Y-255:
Y表示亮度,U表示色度,L表示濃度。
其中RGB與YUV的轉換公式為:
R = Y + 1.13983 * V
G = Y – 0.39465 * U – 0.58060 * V
B = Y + 2.03211 * U
這種模式對亮度較為著重,針對亮度的敏感程度的需求
整數型數值轉換:
C = Y - 16
D = U - 128
E = V – 128
R = clip(( 298 * C + 409 * E + 128) >> 8)
G = clip(( 298 * C - 100 * D - 208 * E + 128) >> 8)
B = clip(( 298 * C + 516 * D + 128) >> 8)
此方法為老師所教,捨去浮點運算,較為快速。
目的:可讓圖片成單色調改變其色彩風格
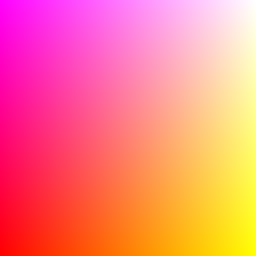
HSI色彩模型:
HSI-I-0.5:
HSI-I-0.25:
HSI-I-0.75:
H是色調,S是飽和度,I是亮度
在Scan全圖時,每一個點都須算出相對應的H,S,I值才能夠轉換為對應的RGB值。
結論:
本次作業對色彩模式HSI,YUV,RGB等的理解,與三種色彩模式之間的關係和原理。
特別的是對於這次特別有感覺,因為過程所碰到的問題特別多,
例如:RGB顏色疊加時無法疊加,呈現出來的是覆蓋,換了老師之後的ScanLine法和詢問同學的Pixels更改法,才順利解決。
還有HIS的運算方式,要依照角度的不同去算出對應的函數值。一開始忽略了有四個象限,造成運算後的圖形顏色與需要的圖形迥異。但是在之後就由搜尋解決了問題。
一個Bug一個Fix這樣的學習感覺比較強烈,也更有印象。















沒有留言:
張貼留言