色彩模式实现心得
1. 三原色
1.1光的三原色
l 实现原理:
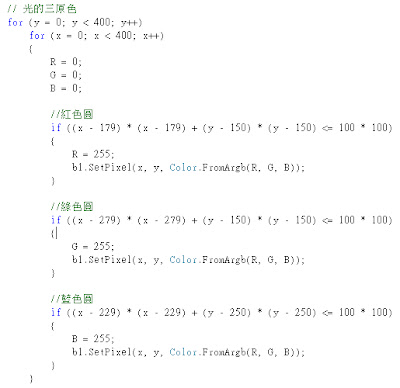
实现只需要在画布上设定三个圆点A、B、C,再扫描画布,若点距离圆心在A、B、C半径范围内则分别修改R、G、B的值为255(先初始化画布黑色(0,0,0),再扫描时修改,相当于实现颜色重叠的过程)
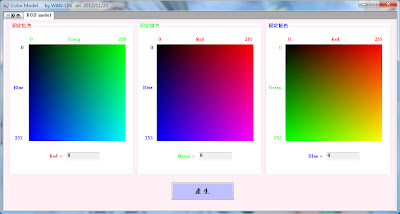
l 界面设计:
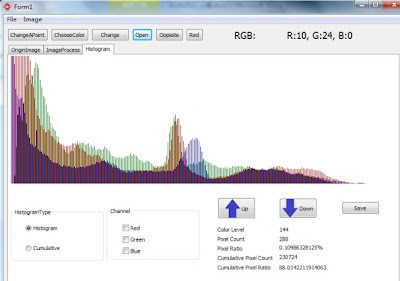
l实现过程:
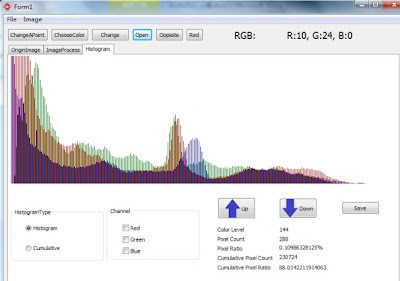
在实现时一开始想到的是histogram的作业中结果图中出现的色彩重叠出其他颜色的情况(如下图),用红蓝绿出现了紫色褐色的情况,就想直接用lineto方法是不是可以保留原像素点的原色彩通道的值,会叠加颜色,于是试着用lineto方法写了一下圆的重叠(从(j,i)lineto(i, j+1)即刻画出圆)
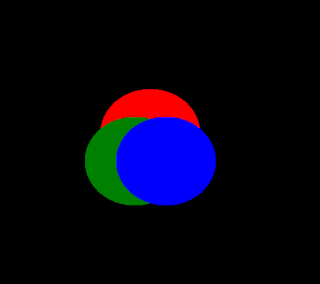
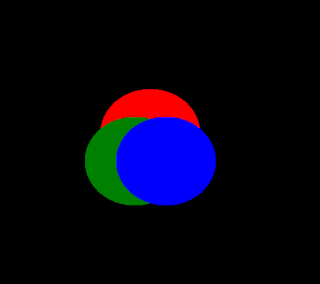
可是出来效果并不是理想中的叠加色彩的情况,而是如下:
看起来的效果其实和直接canvas->elipse画圆的结果是一样的.后来分析了一下,将histogram的柱状图放大观察,其实还是红绿蓝组成的,而眼睛看出为什么会出现其他颜色是因为眼睛分辨不出三条细线混在一起造成的色觉.
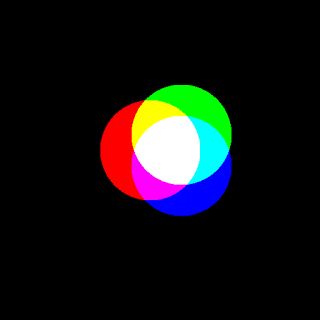
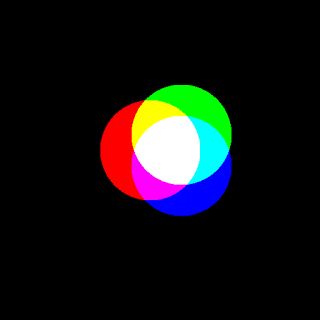
后来就回归正途,直接拿图片的内存像素点信息修改,当时想到了一开始老师教的基本指令” Image->Canvas->Pixels[i][j] = (TColor)RGB(r,g,b)”,就想试试看,都用Pixels[i][j]数组来修改,实现出来达到要求,效果如下:
写了一个用scanline直接修改作对比, 用Pixels数组速度明显比scanline慢很多.后来上课老师解释,才知道用Pixels是图片的一个二维阵列存储了每个像素点的RGB结构信息,使用它最终会深入到scanline去做运算后返回,因此速度明显比scanline直接修改图片信息慢.
1.2颜料的三原色
l 实现原理:与光的三原色相近,不同的是先将原图设为全白,扫描画布时点距离圆心在A、B、C半径范围内则分别修改R、G、B的值为0则可.
l 实现过程:
在光的三原色基础上,实现顺利,如下图:
2. 色彩立方体
l 实现原理:
如图,六个面,每个面的某个色彩通道对应值为255,其余两个随着轴方向递 增,如:A面R值均为255,B,G值随着BG轴方向从0到255递增.其余面同理.实现时增加规定通道值可变.也就是实现A面时,同时提供R值0-255的调整,也就是同时实现了R轴.其余面类推.
l 设计界面:
通过radiobutton选择当前可变通道通过tracebar拉动可变通道对应的值,左边坐标同时显示当前通道拉动值为多少.坐标显示的label会随着radiobutton的选择而变化.
l 实现过程:
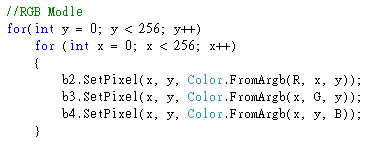
在实现时每个面的实现比较简单,花的比较多的时间是界面的设计,不想用三个image分别show出效果,于是就做出了radiobutton供选择,而实现时coding也因此变得简洁,如下:
Byte* bpr ;
for(int i = 0 ; i < 256; i ++)
{
bpr = (Byte*)this->Image2->Picture->Bitmap->ScanLine[i];
for(int j = 0; j < 256; j ++)
{
bpr[3*j + x] = j;
bpr[3*j + y] = 255 - i;
bpr[3*j + fixChannel] = value;
}
}
|
其中x,y,fixchannel值根据当前选择通道改变.
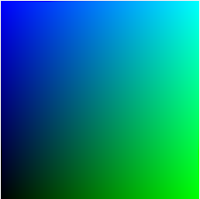
l 实现效果:
效果展示每个通道的0与255的情况
实现效果为理想的ColorCube的分别六个面的色彩图.其渐变效果也十分自然.
当fixchannel为R时,变化如下(R分别固定为0->99->180->255)



3. YUV色彩模型
l 实现原理:
“Y”表示亮度,”U” 是色度,”V”是浓度.其中RGB与YUV的转换公式为:
这种色彩模式对亮度比较讲究,侧重视觉对亮度的敏感程度.而老师提供的整型数值移位实现两种色彩模式.
利用以上公式实现比浮点运算更加方便与快速.
l 界面设计:
左边为YUV的2D表示,右边为自己load进来的实验图.于2D平面图中任意点击,会改变实验图整体的色度浓度风格同时label显示点击的UV值.
l 实现过程:
2D模型图:与ColorCube实现一样道理,在扫描整张图时,每个点都通过坐标(V,U)以及tracebar获得Y值,如此便可以用以上移位公式快速的转换得到对应的RGB值,紧接着修改像素点的内容则可.
实验图:对于实验图,任意点击左边的2D模型,获得某对UV值,根据这对UV值,结合原图像每个点的亮度(Y = ( (66 * R + 129 * G + 25 * B + 128) >> 8) + 16),于是每个像素点都有YUV值,再利用RGB转换,将YUV转为对应的RGB,改写实验图的内容则可.
l 实现效果:
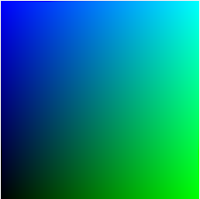
2D模型(Y分别是0->80->160-> 255)
l 实验图:
Y:83 U:71
Y:69 U:180
Y:211 U:69
观察效果,图片确实能根据特定的UV值改变整体的色彩风格,使图片色调从彩色变化成为偏向绿,蓝,橙等单色调图片
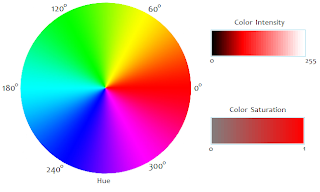
4. HSI模型
l 实现原理:
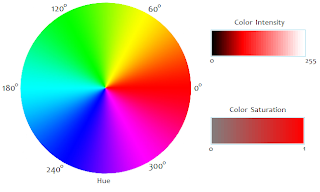
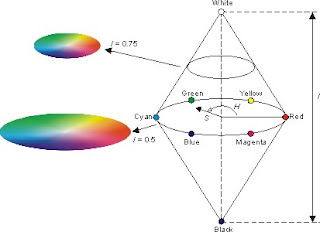
H是色调,S是色饱和度,I是亮度,HSI色彩模型从人的视觉系统出发,十分清楚地表达了色调、亮度和色饱和度的变化情况.原3D模型为锥形.(如下图)
其中HSI与RGB同样存在着转换关系.
参照Digital Image Processing书上提供的公式完成HSI到RGB的转换.
l 设计页面:
I的值可以通过tracebar调整
l 实现过程:
在扫描整张图时,对于每一个点都必须算出对应的H,S,I值才可以转为对应的RGB值.I直接获得,S为距离比上半径.(当做单位圆看)
如图,对于A点,S的计算如下:
而H的计算比较麻烦一点.我的方法如图示:
设ABCD的坐标均为(x,y),圆心O的坐标为(x0,y0),则θ的计算可以为:
θ = arctan(abs((y-y0)/(x-x0)))
求得θ之后再根据x,y判断点处于哪个象限,再对应地加上90°或180°或240°
对于90°求θ另外判断.
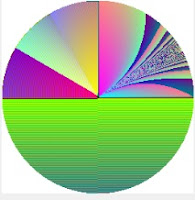
理论都懂了,但是在实现的时候发生了一些小问题,一开始写的时候不知道S是比例,直接用实际的距离,后来是忘了截断RGB的值.然后产生了一堆各种各样的图.(如下)
S计算成实际距离以及I忘记换算成0-1之间(tracebar max为100)

没有截断:clip
为了显示点击像素点的颜色,故在后方加了一个panel来显示点击的颜色
l 实验效果:
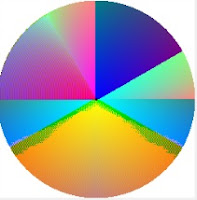
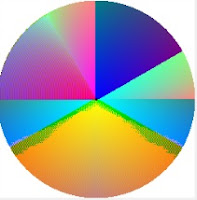
最后修正了算法以及各个特殊情况的检验之后,得出正确结果图如下:
I=0
|
I=0.25
|
I=0.5
|
I=0.75
|
I=0.97
|
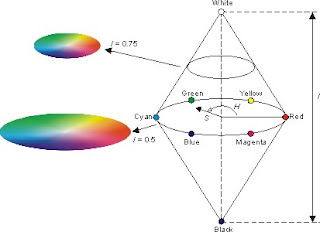
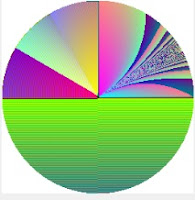
从结果中可以观察得,随着I不断增大,圆饼图的亮度也不断加强.刚刚做出结果时想要检验正确性,于是上网浏览了其他的HIS图,其中看到一示意图如下:
于是以为自己的图不正确,后来经过提问,自己也觉悟上图只是单纯的把HIS分开了,也就是色浓度并没有在上图显示,而是在旁边矩形中选取.
5. 8位灰阶图与24位灰阶图
l 实验原理:
一直以来程序都是针对24位bmp图像格式,对于24位的灰阶图之前也联系过,将每个RGB都赋予同一个值即可,这个值可以是亮度,也可以是R,G,或B任一值.
由于三个值都一样,若对于图像只要记录一个值就可以剩下空间,因此使用8位图像格式可以大大的节省空间.每个像素点的8位指的是index,该像素点对应颜色在调色板中的index,因此必须明确调色板的设定.
l 界面设计:
分别作出8位与24位灰阶功能,保存后可以对照所占内存大小.
“Reload”是为重做按钮.
l 实验过程:
这次涉及到调色板的编写,通过上课的理解以及课外查阅完成.
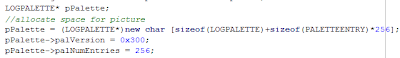
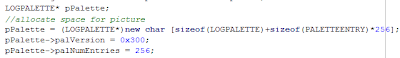
声明一个调色板并申请相应大小的空间,设定版本以及元素个数:
设定每个颜色的RGB值:
完成调色板的设定后,将调色板赋予该图像则可.然后再循环图像每个像素点设定调色板中的index,在这里我用像素点原来的亮度值对应index.
实现时要修改图像的格式,将其PixelFormat改为8bit.
可是运行时出现了奇怪的结果如下:
后来检查发现其实时修改PixelFormat的时候放在了调色板设定完之后,因此导致了实际图像的调色板使用了内建的调色板.
将图像格式的修改放在调色板之前则修正了问题.
Gray-24bit:
占用内存:
Gray-8bit:
占用内存:
可见8bit 格式的图像占用内存缩减到三分之一左右.
6. 总结:
这次通过自己编写程序完成各个色彩模式的模型图实现,其中运用到多种转换公式,在遇到问题查阅资料过程中也加深了对各个色彩模式的理解.HSI,YUV,RGB等.以及互相之间的转换原理.虽然在实现时会碰到一些不确定的现象,通过咨询老师以及翻阅书本,还是能够明确下来,比如说HIS色彩模型的圆饼图.这样实现下来就熟悉了几种色彩模型的定义,各个因素(如”HSI”中的H,S,I等),了解了生活中使用描述的例子,多用于哪些应用等等.以这样一种印象深刻(自己实现)的方式学会色彩模型的基本概念以及来由也是很不错的.