作業內容:Level & Curve
PageControl:
因為不想把之前的東西刪掉,所以新增了PageControl,做分頁的動作。
圖片1.新增分頁
如果想要修改分頁名稱,要先點想要修改的分頁,然後按框框內的部分,在從屬性caption修改。
圖片2.修改分頁名稱
Level: 藉由縮小輸入輸出的最小最大值,來增加圖片的對比或是縮小。
作法:我是用最大和最小值的改變進而去修改圖片和畫圖,4個事件用同一個就可以了。
圖片3.新增事件
會遇到的問題:
1.當框框內的沒有任何值
2.當框框內的值不是數字
解決程式碼:
寫個function判斷,如果不是數字就回傳false
bool CheckTextIsNum()
{
String str[4];
str[0]=Form1->Edit1->Text;
str[1]=Form1->Edit2->Text;
str[2]=Form1->Edit3->Text;
str[3]=Form1->Edit4->Text;
for(int i=0;i<4;i++)
if(str[i].Length()==0) return false;//判斷是不是空白
for(int i=0;i<4;i++)
{
//String陣列開始是1喔!! 我這裡大概卡了20分鐘QQ
for(int j=1;j<=str[i].Length();j++)
{
if(str[i][j]<48 || str[i][j]>57)
return false;
}
}
return true;
}
3.畫圖
基本上沒有甚麼太大的問題,就是分3段畫。
程式碼:
if(CheckTextIsNum())
{
inputmin=StrToInt(Edit1->Text);
inputmax=StrToInt(Edit2->Text);
outputmin=StrToInt(Edit3->Text);
outputmax=StrToInt(Edit4->Text);
if(inputmin>=0 && inputmax>inputmin && outputmin>=0 &&
outputmax>outputmin && inputmax<=255 && outputmax<=255)//判斷 max<min
{
Image8->Canvas->Rectangle( TRect(-2, -2,257, 257));
Image8->Canvas->MoveTo(0,255-outputmin);
Image8->Canvas->LineTo(inputmin,255-outputmin);
Image8->Canvas->LineTo(inputmax,255-outputmax);
Image8->Canvas->LineTo(255,255-outputmax);
meiwunti=true;
}
}
4.圖片看起來怪怪的
因為算出來有可能會overflow所以要加判斷
程式碼:
for(int i=0;i<255;i++)
{
newcolor[i] = outputmin+(i-inputmin)*(((float)outputmax-outputmin)
/(inputmax-inputmin))+0.5;
if(newcolor[i]<0)newcolor[i]=0;
if(newcolor[i]>255)newcolor[i]=255;
}
成果:
圖片4.成果
Curve:利用曲線修改圖辨的顏色。
會遇到的問題:
1. 按Image不能啟動事件
解決方法:enable改成true
另外我得事件是用: OnMouseDown
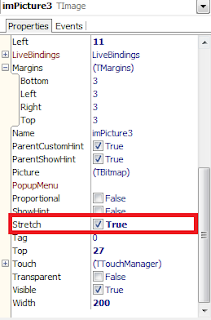
圖片5.解決不能啟動事件
2.曲線畫出來怪怪的
因為左下角是(0,255) 所以Y=255-Y
程式碼:
Y=255-Y;
float a=(float)(Y-X)/(X*X-255*X);
float b=1-255*a;
for(int i=0;i<255;i++)
{
//有可能會overflow
newcolor[i]=a*i*i+b*i+0.5;
if(newcolor[i]<0)newcolor[i]=0;
if(newcolor[i]>255)newcolor[i]=255;
}
Image9->Canvas->MoveTo(0,255);
for(int i=1;i<255;i++)
{
//畫曲線的部分就是一小段一小段畫就好
Image9->Canvas->LineTo(i,255-newcolor[i]);
}
成果
圖片6.成果