2011年12月29日 星期四
HW3
2011年12月24日 星期六
HW3

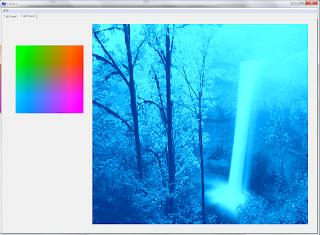
<圖一>載入圖片

<圖二>圖一之灰階影像

<圖三>YUV色彩模型
接下來要做當滑鼠在<圖三>上點選任一座標點時,該座標標值會當作U,V值傳入,並將<圖二>的色彩值換成座標所點到的值,如<圖四><圖五>,

<圖四>點選0~255(Blue)

<圖五>點選0~255(Green)
心得 :
在做這一部分時,經常點選顏色後整張圖就會變成所點選的顏色,到後問老師才知道,原來是原圖<圖一>的亮度沒有保留給Y值。觀念懂了其實感覺很好寫,但是起初對YUV這個很不了解,所以才會不知道要先保留亮度Y,再去利用座標值來更改UV色彩,如此一來圖片便會變顏色了。
B. HSI TO RGB
那麼SHI之值就是 H=角度, S=與原點之距離, I=先設為0.5,為了計算S比較方便所以先將原點(128,128)改為(0,0)其他座標值則利用X-128,255-y-128做轉換即可,這樣S的值就會等於sqrt((x*x)+(y*y)),那麼應為S的範圍是在[0,1]之間,所以須將值除與128。
接下來就H值較為要注意,因為tan的值是介於 -pi/2
否則有些色彩值將會被先放大,畫出來的圖就不對了。
再來在 三個判斷式中的算出來的RGB直接式成分,所以在判斷小於0或大於1後再乘上255,再判斷小於0或大於255,圖案就可以完整地畫出來了,要是在算完後沒判斷就先乘上255,有些值將會預先被放大,弄出來得圖案就會不對了。
<圖六>之圖並不是很完整,因為會有部分顏色怪怪的,那麼起初我去把改I的改為0.8 值發現圖片好看了如圖<七>,原本被黑影蓋掉的顏色也有出現,所以我認為是判斷式中
R =3*I-(G+B) G = 3*I-*(R+B) B = 3*I-(R+G)的值分別少了點所以才會出現黑影,也就是兩原色的交界點似乎沒處理好。

<圖六>HSI TO RGB (I=0.5)

<圖七> HSI TO RGB (I=0.8)
HW3

程式介面

載入一張.bmp的圖檔

將圖片轉成灰階只保留亮度(Y)

在左邊的YUV色彩模型中,隨機 取一種
顏色將U和V的色彩值替換 。

HSI色彩模型介面

I = 0.5
心得二:HSI TO RAB
在做第二個程式遇到的困難不外乎就是角度的問題,第一象限保持atan(y/x),第二象限是atan(y/x)+pi,第三象限是atan(y/x)+pi,第四象限是atan(y/x)+(2*pi),但剛開始做的我卻把pi的直放到atan(y/x)裡面做運算導致所算出來弧度,一直介於(-pi/2~pi/2)之間,一直以為這樣就把角度的問題搞定了(事實上是搞定了),但我卻將(0 < H < 120)......直接將這一段寫到程式裡面去,沒有改成(0 < H && H< 120) ,導致圖片一直被後面的色彩直覆蓋掉,出來的圖就只有(240~360)那一區域的顏色,一直到老師幫我檢查時,才發現@@。而最後做出來的圖片中間看起來會有三個比較暗得圈圈,我試者把I的值條大,而黑色的圈也漸漸消失了,但是做出來得圖片還是沒有辦法像網路上的一樣,能夠使顏色與顏色之間的分隔很明顯,即使用了網路上所提供的公式來做還是沒有辦法。
H=0
R = I + 2IS
G = I - IS
B = I - IS.
If 0 < H < 120, then
R = I + IS*cos(H)/cos(60-H)
G = I + IS*[1 - cos(H)/cos(60-H)]
B = I - IS.If H = 120,
then the red, green, and blue values are
R = I - IS
G = I + 2IS
B = I - IS.
If 120 < H < 240, then
R = I - IS
G = I + IS*cos(H-120)/cos(180-H)
B = I + IS*[1 - cos(H-120)/cos(180-H)].
If H = 240 then
R = I - IS
G = I - IS
B = I + 2IS.
And if 240 < H < 360, we have
R = I + IS*[1 - cos(H-240)/cos(300-H)]
G = I - IS
B = I + IS*cos(H-240)/cos(300-H).
網站:http://www.had2know.com/technology/hsi-rgb-color-converter-equations.html
2011年12月22日 星期四
Homework 3: Color Models

灰階影像

點選黑色部分而改成的圖,幾乎是完全看不到原先圖片的痕跡

藍色部分,本來是想要點選深藍色,但因為我想看看淺色系的效果,所以改選了淺藍色

紫色部分,這是我這次轉換色彩最喜歡的一個顏色,效果還滿不錯的

還有這個黃色,改變出來的圖片有些復古風味

色彩模組
1.

2.

心得:
其實這次的作業是讓我感覺最不好做的(相較於其他作業),尤其是在做色彩模組那個部分,幸虧之後與同學相互研究才研究出這次的作業,雖然我還是有很多地方不太懂,可是當成果出來的那一刻真的很令人高興。
其實影像處理真的不是一門小學問,一學期的課讓我體會到,很多程式都應該要自己先去想一遍演算法,再利用相關的資料去寫程式,而在這個狀況下想出來的才是真正存在自己腦袋裡的東西。
Hw3
RGB色彩模型
GB模型(R=0)
GB模型(R=128)
GB模型(R=255)
RB(G=0)
RB(G=128)
RB(G=255)
RG(B=0)
RG(B=128)
RG(B=255)
RGB色彩模型又分成GB、RG、RB這三個 , 這部分比較簡單 , GB只要給定G & B的值 , 並作一個可調的變數給R , 就做出來了 , RG、RB同GB模型
YUV色彩模型
YUV(Y=128)
YUV(Y=0)
YUV(Y=255)
YUV色彩模型就稍微多花了一點時間 , 雖然有RGB to YUV & YUV to RGB的轉換公式 , 但我一直以為要先從RGB to YUV 再從YUV to RGB , 我卡在一開始的RGB值我要怎麼給? 原始的RGB圖要怎麼畫? 才有辦法從RGB to YUV to RGB後 , 會是YUV的色彩模型 , 上網查了很多的資料 , 可是都只查到YUV & RGB的轉換公式 , 後來自己試了半天 , 才發現原來不是從RGB to YUV to RGB , 一開始給定Y值 , UV值分別由左至右、由小至大 , 最後再把YUV的值轉換至RGB就可以畫出來了
YUV單一色調轉換工具
Gray
Green
Blue
Purple
Orange
YUV色彩模型會畫之後 , 這個部分就比較簡單了 , 首先把一張照片轉為灰階影像(用RGBtoY的公式) , 接著就是在Image上發生MouseDown之後 , 把該點座標的RGB值轉為UV , 再套用RGBtoYUV的公式 , 把整張影像的RGB重新給值就完成了
HSI色彩模型
HSI(I=0.5)
HSI(I=0.8)
HSI(I=0.2)
HSI是我做最久的一個部分 , 碰到了許多問題 , 首先H的計算 , atan的值 , 在第三象限一直會錯 , 畫出來的圖形不會是3個120度角的扇形 , 等到第三象限的H值修改過後 , 雖然可以成功畫出3個120度角的扇形 , 但是整個HSI的圖形還是會錯 , 後來我才發現 , 雖然成功畫出3個扇形 , 但是第二 & 第四象限的角度是有問題的 , 查了許多資料 , 才終於修正H的部分(可以成功畫出0~60、60~90、90~120、120~180、180~210、210~270、270~300、300~360的扇形)
接著是S的計算 , 起初因為我畫的圓的半徑為100 , S我就直接把值丟進去算了 , (
H的角度計算我確定沒錯 , I值我先固定給0.5 , 但是畫出來的圖形卻是錯的 , 所以我一直以為問題出在S上面 , 不斷的對S做調整 , 還是畫不出正確的圖形 , 網路上HSI的相關資料也很少 , 寫的內容也跟課本上差不多 , 幾乎都是RGB to HSI 、 HSI to RGB的相關公式 , 後來直接去找HSI to RGB的相關程式碼來看 , 但問題還是沒有解決
問了老師才知道 , 原來我的S計算沒有錯 , 問題是出在 , 課本上的HSI to RGB轉換公式裡面所有的角度要轉換成淨量值 , 60度=PI/3 , 120度=PI*2/3 , 而我是直接把角度丟到公式裡面去計算 , 所以又對所有的角度做了修改 , 把所有的角度修改成淨量值 , 老師也幫我再把象限判斷的地方也做了些修改 , 最後圖形終於畫出來了
最後雖然HSI圖形畫出來了 , 但是還是覺得圖形有點怪怪的 , 圖形中約60度(橘黃色)、210度(青色)、300度(紫色)的地方 , 顏色會會不清楚 , 可是網路上看到的HSI-Color-Model卻不會有這種問題
Homemade
Example