HW4:Spatial
Filtering
這次的作業是有關模糊化(blur),
銳化(Sharpen),胡椒鹽雜訊(Pepper-and-salt
Noise),
中值濾波器(Median
Filter)的實作。
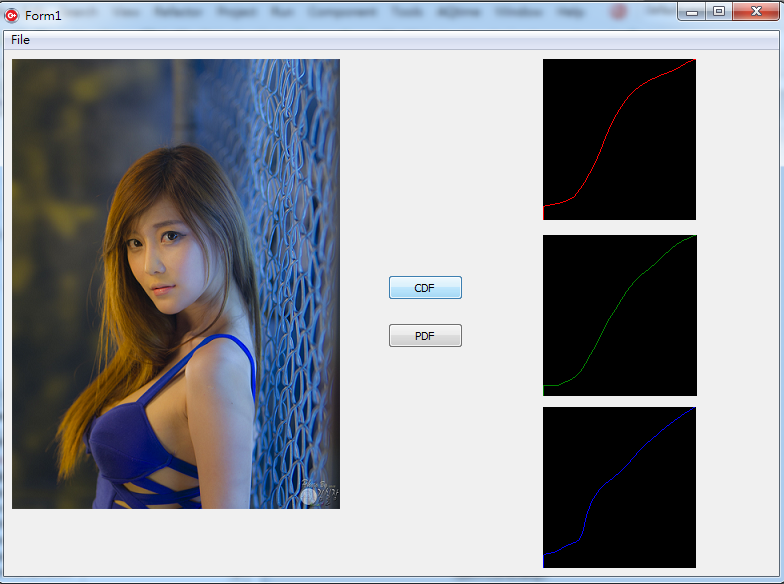
這是程式的界面
有兩個Page,第一個Page為Image顯示原圖
第二個Page為Result顯示處理后的結果圖
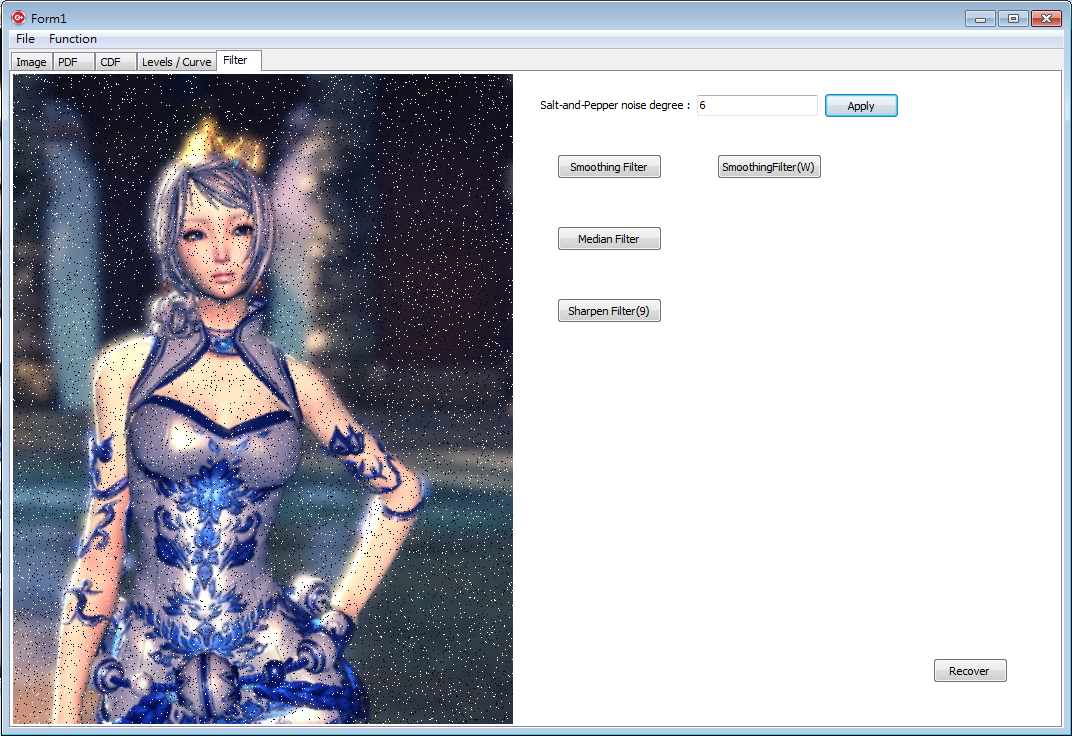
程序有5個功能(如下圖所示)
1.box blur(快速均值模糊)
2.Gaussian Blur(高斯模糊)
3.Sharpen(銳化)
4.Sharpen Diagonal(對角戲銳化)
5.Median Filter(中值濾波器)
一:
第一個是box blur(快速均值模糊)
其做法是將影像中每個像素點的值更改為
其周圍九宮格內像素的平均值
這裡要注意的是邊界不能取到
for (j=1; j<iImageHeight-1; j++)
所以是從1到imageheight-1做scanline
做完box blur的結果(如下圖)
二:
第二個是Gaussian Blur(高斯模糊)
高斯模糊是一種圖像模糊濾波器,它用正態分布
計算圖像中每個像素的變換。
可以理解為加了權重的box blur
它更加注重臨近的點對中間那點的影響
做完box blur的結果(如下圖)
三:
第三個是Sharpen(銳化)
銳化用到了Laplacian(拉普拉斯)運算子
將銳化濾波器的公式簡化可得
g(x,y)=f(x,y)-∇^2 f(x,y)
=f(x,y)-[f(x+1,y)+f(x-1,y)+f(x,y+1)+f(x,y-1)-4f(x,y)]
=5f(x,y)-f(x+1,y)-f(x-1,y)-f(x,y+1)-f(x,y-1)
簡化后的銳化濾波器的遮罩(如下)
左邊為只對橫向和縱向做銳化
右邊還加入了對角線的銳化
在做銳化的時候要注意色彩值可能超過255或小於0的問題
沒有做攔截的話可能出現(如下圖)的錯誤
int f=(5*a[4]-a[1]-a[3]-a[5]-a[7])
if(f>255)f=255;
else if(f<0)f=0;
所以這段很重要!
正確結果(如下):
可以發現整個畫面變得更清晰了。
四:
第四個是Sharpen Diagonal(對角戲銳化)
這個與三的區別在對角戲也做了銳化
結果(如下):
可以發現銳化效果相比于三更加明顯。
五:
第五個是Median Filter(中值濾波器)
中值濾波器常可用來消除脈衝雜訊
所以在用這個濾波器之前要先做
胡椒鹽雜訊(Pepper-and-salt Noise)這個動作
影像中的脈衝雜訊是以白點或黑點的形式出現,
所以胡椒鹽雜訊就是用亂數將影像的
某些像素點的色彩值改成黑白色
從而產生胡椒鹽的雜訊效果。
結果如下(這是6%的胡椒鹽):
撒完鹽之後就需要用到中值濾波器來處理了。
中值濾波器是將九宮格內的色彩值,
取出來之後排序,
之後拿取中間值
(這裡引用 99360134 徐賢傑 學長的圖來做說明)
中值濾波器處理后的結果(如下):
看起來會比之前影像模糊一點點
如果是10%的胡椒鹽就還會殘留一些雜訊
總結:這次的作業寫完后很有感覺,不僅模擬了photoshop的功能
還實作了影像的修復與處理。在撒完鹽后又用中值濾波器
將圖像復原的過程很有成就感。還有就是再老師指點完
將銳化的bug處理掉之後,得到了真正銳化的結果。
那個時候有興奮的感覺!
總而言之,這次的實作讓我對影像處理更加感興趣了!