
HW4 模糊化&銳利化&胡椒鹽圖的處理
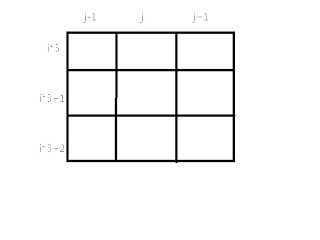
一開始我是先做模糊化,經過朋友的教導後,就自己打程式看看,但打完後卻跑不出來有BUG,所以再次求助朋友,經過兩過人抓BUG後,程式可以跑了,但圖片依然沒有,還是呈現白色狀態,這次就把老師給請出來了,經過老師畫圖解說,對這個作業的演算法,有更深的了解,而取9方格的位址也懂了,但依然還是有BUG,圖片還是白色,經過某位同學,終於把BUG抓了出來,以下是完成的程式碼。

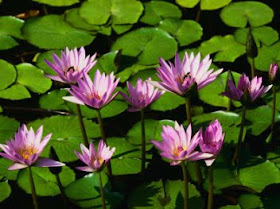
以下是模糊化的原圖

以下是經過模糊化的圖片

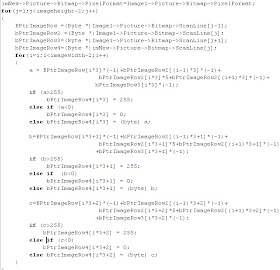
之後就要做銳利化的部分了,一開始就先跑去問老師演算法,知道說他是取9方格的5個位址,只有中間的位址是乘5,其他都乘(-1),而取位址剛做模糊化時就會了,所以就變得簡單多了,把這些全部加起來,原本以為降就好了,但跑出來的圖很奇怪,再次尋求老師幫助,才知道有些顏色會超過255或者是小於0,所以要先判斷,超過255就給他255,小於0就給他0,其他就原本的值就好了,這樣打完後,也以為降就好了,結果判斷是那邊有錯,那3個判斷,分別用if、if、else, 但聽老師說才知道錯了,要打if、else if、else,這樣才對,作業因此就完成啦!!!
以下是銳利的程式碼

下面的圖是銳利化的原圖

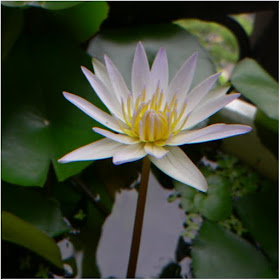
以下是經過銳利化後的圖片



HW2 均化與直方圖統計
直方圖均化與統計

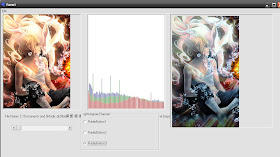
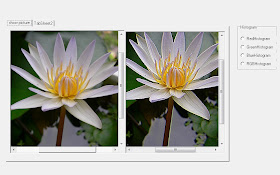
主要是在圖像處理方面,直方圖的圖像通常是指一個直方圖的像素強度值 。 此柱狀圖是顯示有多少像素的圖像中的每個不同的強度值中找到該映像。 對於8位灰度圖像有256個不同的可能強度,所以柱狀圖顯示圖形顯示256號碼分佈的像素的灰度值之間。 也可以採取直方圖的彩色圖像 ---或者個人直方圖的紅色,綠色和藍色通道可採取或一個三維直方圖可以生產,與三個軸代表紅色,藍色和綠色通道,和亮度在每個點代表的像素數。 確切的輸出操作取決於執行 ---這可能僅僅是一個圖片的需要在合適的直方圖的圖像格式,也可能是某種類型的數據文件代表直方圖統計。
主要的程式碼是
imHistogram->Canvas->Brush->Color = clWhite;
if (rgHistogramChannel->ItemIndex == 0)
imHistogram->Canvas->Pen->Color = clBlue;
else if (rgHistogramChannel->ItemIndex == 1)
imHistogram->Canvas->Pen->Color = clGreen;
else if (rgHistogramChannel->ItemIndex == 2)
imHistogram->Canvas->Pen->Color = clRed;
else
imHistogram->Canvas->Pen->Color = clWhite;
利用這個程式碼來採取一個三維直方圖可以生產,與三個軸代表紅色,藍色和綠色通道,和亮度在每個點代表的像素數。
心得:感覺這個程式碼,真的很不好懂,但是有去問同學之後,就還好了!!比較知道這三個顏色通道的意思,還有對程式碼,也比較了解。雖然在寫程式的過程中,因為有些元件的關係,找了很多的資料,所以我覺得,雖然有時找到的資料不是我要的,但是可以知道很多不同的東西。
SONY 3D

一開始工作人員會先給一副3D眼鏡,然後台上會有解說人員介紹這整個活動的目的跟特色,而左右兩邊有兩個模特兒會根據螢幕中的模擬情境而行動,其中有一個是3D的賽車遊戲,由右邊的模特兒試玩,整個過程會顯示在正中央的螢幕中。

解說完畢後,就到裡面去參觀,後面那個就是3D模擬賽車,在左邊還有各種相機,可以帶3D眼鏡後試拍感受他的3D立體感。
裡面還有一個小型的電影院,一樣是戴3D眼鏡後再進去看,整個場景非常的立體,感覺那些海洋生物真的在身邊游動呢!
 這本小冊子是在一進去時就會發的,在最後面只要集滿六個體驗區的章,就可以兌換小禮物,我選的就是右邊的那隻有LED燈的筆,感覺這次來參觀這個展覽真的非常有趣,希望以後有機會還能得知這樣的資訊。
這本小冊子是在一進去時就會發的,在最後面只要集滿六個體驗區的章,就可以兌換小禮物,我選的就是右邊的那隻有LED燈的筆,感覺這次來參觀這個展覽真的非常有趣,希望以後有機會還能得知這樣的資訊。
HW03模糊化

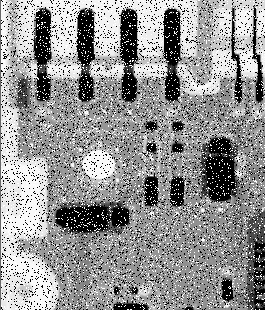
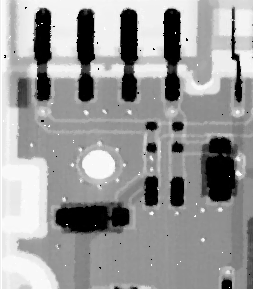
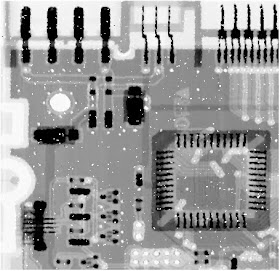
胡椒鹽原圖

上圖為胡椒鹽圖片

上圖為原圖

上圖為銳利化後

上圖為模糊化後
心得:這次作業越寫越順,一開始先讀原圖,之後把原圖切割,3*3 = 新的一大格,新的一大格為3*3的顏色的平均.打起來還滿順的,但是原本我是用黑白的來打,所以一直顯示黑白害我有錯愕一下!之後有同學的幫助下,才知道j的地方要*3,我一直沒有*3,所以只跑黑白!銳利化比較簡單:)只要把分3*3分割圖,取以中間為主的上下左右4格的色彩值,個別*(-1),只有中間那塊*5後,把色彩值全部加起來就得到答案了!
重點程式碼:
(模糊化)
bPtrImageRow2[j*3] = (byte)((bPtrImageRow3[(j-1)*3]+bPtrImageRow3[j*3]+bPtrImageRow3[(j+1)*3]+ bPtrImageRow4[(j-1)*3]+bPtrImageRow4[j*3]+bPtrImageRow4[(j+1)*3]+ bPtrImageRow5[(j-1)*3]+bPtrImageRow5[j*3]+bPtrImageRow5[(j+1)*3])/9 + 0.5)
(銳利化)
x = (bPtrImageRow3[j*3]*(-1)+ bPtrImageRow4[(j-1)*3]*(-1)+bPtrImageRow4[j*3]*5+bPtrImageRow4[(j+1)*3]*(-1)+bPtrImageRow5[j*3]*(-1) + 0.5)
只是最後要判斷他是否有overflow!!
胡椒鹽:
做法其實很簡單,上禮拜跟同學研究,其實還是用那9個格子,找到影像在記憶體中每一行的起始位置後,取道他們的色彩值後,加以排序,在將排序後的取中間值,丟回我們原本的一大格中!
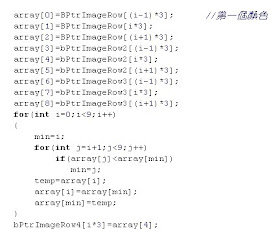
主要程式碼:
data[0] = bPtrImage3[j-1] ;
data[1] = bPtrImage3[j];
data[2] = bPtrImage3[j+1];
data[3] = bPtrImage4[j-1];
.....(沒打完怕抄襲@@)
以上是將3*3的個個色彩值丟入陣列好做排序!
bPtrImage2 = data[4];
最後在將排序後的值丟會原本的大格中!
Homework4 filtering

 filter簡單的來說就是模糊化或是用於減少雜訊
filter簡單的來說就是模糊化或是用於減少雜訊就是把權重平均,透過權重把某些像素加到比較重要的像素上
透過積分的方式就可以得到這樣的效果

這次作業的演算法
把9個格子內的像素點的值加起來在除上9
就可使圖片平滑化
Sharping
演算法:把圖像作拉氏轉換
->g(x,y)=f(x,y)-f''(x,y)
=5f(x,y)-[f(x+1,y)+f(x-1,y)+f(x,y+1)+f(x,y-1)]
使主體更加突顯
在做拉氏轉換了時候,一相減或相加
會使像素值<0或者是>255的overflow,需要處理overflow的問題
 3*3中位數濾鏡處理 (medium filtering), 去除胡椒鹽雜訊
3*3中位數濾鏡處理 (medium filtering), 去除胡椒鹽雜訊演算法:把灰階影像的九個值去做Sorting
排序完之後取到的中位數,輸出結果
Ex:10,20,10,15,10,20,30,10,20,100
10,10,10,10,15,20,20,20,30,100
再把15輸出給結果

 這次困擾我最久的是,在讀9宮格裡面的值
這次困擾我最久的是,在讀9宮格裡面的值包含怎麼用到RGB裡面
經過老師的講解
讓我恍然大悟,直接打通任督二脈阿哈哈
還有一點容易忽略掉的
要先做運算再把值轉成byte才會對
























