上課所講的方法其實並沒有很懂…
所以作業上網做了很多功課,也用了老師講的C++Builder6書籍來參考。
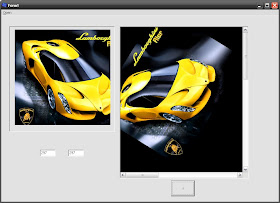
課程部分重點在於影像旋轉
一開始動手完成最初版本是會消除到邊邊角角,
後來發現原來是中心點的問題(參考右圖)
但是我對部落格上的程式講解沒辦法有效的轉成我想要的程式碼,所以我就另外找了程式組合起來。
再來就是數學運算的部分,剛完成的時候我在變數設置的時候就把角度的部分寫死。
後來由於我想要可以自己輸入角度,所以就把角度換弧度的地方做更動變成(2*3.1416*angle)/360,如此就可以自訂angle
因為Edit1內的Text內容是Ansistring型態,我以為做(int)這樣簡單的強制轉換就可以改變…沒想到不行,而是必須使用.ToInt(),在BCB中應該很多物件內容屬於Ansistring,不過轉換方法很容易找到,沒有花到太多時間。
原本想直接釋放記憶體就可以再做一次旋轉,不過釋放記憶體後卻不能再做旋轉(會出錯)
使用Delete,不知道哪邊出了問題,所以現在也只能再重新開才能再次旋轉。
最後一個問題是,目前圖片檔案必須符合Image設定大小或是Image改成跟圖一樣,否則旋轉後會有黑色部分出現或是截到圖。
(Stretch設true沒用,可能是因為只是將圖縮放至預設大小,而旋轉是用Image設定做運算?)
↑問題已解決,將Autosize調整為true,如圖
需要手動…較麻煩,但是可以不限制圖的長寬,也不會有黑色部分出現。
如果有人願意指導一下,或是旋轉有問題可以來信給我(我不一定全盤了解…Sorry)。
下面是旋轉135度和150度的情形。