CH1 ~~~> CH3
又是"圖"又是"程式碼"的@"@真的很暈!!!
原文書~~英文是有越看越懂啦~~不過內容卻是越看越不懂了!!!結論發現看原文書比較困難的在於
有些字查字典找不到~~問到的翻譯又有好幾種!!像上次寫的Grayscales就看到兩種
原本買中文版和英文版是想說要中英對照看能不能火速立刻馬上知道翻譯是怎麼翻的!!結果才發
現好像不是那麼一回事=_=
寫作業都靠英文版~"~,如果要跑程式~~卻不能沒有中文版!!兩本書各有用處阿
不過比其他科買的原文書好多了~~會拿來翻拿來看而不是放在書桌上當供品
目前最有問題的應該是3.5後面的吧!! """Almost see no understand"""
CH1-->CH3
這禮拜老師要我們回顧CH1~CH3
把自己的問題統整一下
其實大家的問題都是差不多的
老師在上課時也特別針對大家提的問題做討論
所以在問題部份沒有太大疑惑
這幾個禮拜看的原文書份量
也大概是四年內看最多的時候吧
而我也慢慢的習慣去看原文書了
雖然不知道自己到底看懂了多少
雖然不知道自己學到了什麼
但是有漸漸的覺得自己英文程度再進步
在上課的部份,我個人喜歡實做的部份
可是到目前為止老師帶著我們實做的部份沒有很多
可能是老師希望我們先懂一些理論
再來去實做操作會比較簡單
或者是做起來更有心得吧
不過我還是比較喜歡實際操作
所以希望期中考後能多一點實做的部份
打了好幾個禮拜的心得了
可是我的心得總是被評C
看來我得好好檢討檢討
或許是我的表達能力不好
也或許是其他人的表達方式更棒
我也會試著去學學其它人的表達方式
用圖片來吸引注意力
用公式來讓大家引起興趣討論
但我發現老師的系統有小BUG
在互評時不應該看到文章作者
這樣認識的人就會有友情壓力所以就給A
那這樣下來,人緣不好但真的很用功的人不就吃虧了嗎?
這是我小小的一個建議~
接下來是期中考週,大家加油吧!!
CH1 => CH3
原來之前看過的!!現在再看一遍!!真的有比較會!!
啊!!之前全全看不懂得還是看不懂!!
其實我之前就很好奇!!MATLAB到底語法侍者樣的!!
後面有 ":" 就不會顯示結果!!沒有就會!!但真的是這樣嘛!!
會不會有超出我們想像的其他打答案!!
結果!!哈哈你很期待吧!!自己去看MATLAB 7!!
哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!
哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!
哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!哈哈!!
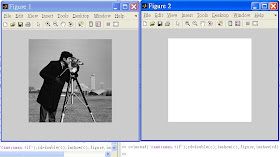
好啦!!跟你說一些些!!像你打
>>a=3,b=4,c=5; =>這樣只會顯示a跟b的值 ,c不會顯示。
>>a=3;b=4;c=5; =>這樣abc都會被顯示出來!!
所以之前ch3有很多run不出來得指令!!
看來配合MATLAB 7會友事半功倍的效果喔!!
ch1~ch3心得
而在心得部分,要po文之前我也大概瀏覽過班上大部分同學的文章,其中我滿支持許達易的看法,大部份的人為了拿高分,都只是把指令打一遍、把結果秀出來,誰貼的圖片多誰就高分,而實際上有沒有真的靜下心閱讀過,大家心知肚明,當然我並不是說所有那些show圖片的同學都不好,當然也有認真的同學,不只show出圖片,也在下面很清楚的註解哪些概念不太懂。
我想最近班上同學在專研上也開始有一些實際上的進展,在這上面必定會面對不少問題,對就是問題,其實我想說的是,要真正解決一個問題,這過程並非如此的容易,當你在面對一個大問題時,你在往下探討的時候,你會發現還有許多許多關卡你必須要闖、必須要理解,這樣你才有可能打開最後那一扇關鍵的大門,雖然在過去你可能可以很輕鬆帶過的問題,現在你卻要花大筆時間才能得到答案,但探討任何一門學問本該就是如此,所以想要在任何一種領域上成為金字塔頂端的人,要花多麼長的時間,大家可想而知了,我也不多廢話了,大家好好想想吧。
CH1~CH3

ch1-ch3心得
再搭配課本所敘述的內容才較容易去了解!
經過這些之後,
發現影像處理是一門蠻有趣的課,
不單單只是指令操作的部分,
可以做到一些其他方面做不到的,
例如:模糊,雜訊(胡椒粉),尖銳化....等等。
但是原文書真的是我在這門課的一大瓶頸,
為了要跟隨老師的腳步去認識影像處理,
只好硬逼著自己將內容搞清楚,
到目前為止.真的有算是有進步!
對一些專門的詞彙了解的較多了!
老師的教學方式算是很特別,
為了每個禮拜的心得逼得自己非去看非去試一試,
這樣其實也不錯!
現在越到後面指令跟程式也跟著複雜起來了!
所以相對的也要更吃力的去念了!
CH1~CH3 心得
比較沒有像其他課這樣的緊繃,但是認真度卻還是
可以比其他課來的認真,因為要很認真的看原文書
才能夠了解影像處理到底在說些甚麼,然後要一直
去試著打打看書上的程式.自己這樣寫會很有成就
感.就會很有趣.發現問題就會很想要去問別人.把自
己心中的疑問解開.所以老師的教學方式還蠻有用的
.但是原文書真的好難.好多看不懂的單字.要一個字
一個字的去翻譯.但是我會繼續努力.最近又要期中考
了.希望我能夠持續看書的動力.加油!!
CH1~CH3 心得
MATLAB是個很方便的軟體, 因為他提供很多指令給使用者, 但想要隨意的使用這些指令, 想要做些變化, 可能就要對指令的了解下番功夫了!!
我不太喜歡看字, 所以多從指令和圖片下手, 之後才看原文, 從第三章開始, 他針對指令做更深入的探討與使用, 有些吃力, 有些細微的地方, 可能因為基礎不夠好的關係吧,看得模模糊糊的,希望能多加油啦!!
下面是一個朋友分享給我看的, 是關於繪圖新科技的一段影片, 希望能給分享大家 :
http://www.wretch.cc/video/mb629tcj&func=single&vid=5096947
Chapter1 to Chapter3 Review
比起最初,能理解的部份變多了。
而且有些不懂的地方,老師會在課堂上講解,
如Colormap老師說明過了幾次,
使讓大家能夠理解。
回頭看看前幾次的作業,
我看到了我自己記錄有問題的地方,
再針對這幾個有疑問的地方,去翻課本,
或者是看看同學們是怎麼樣寫的。
發現老師讓我們使用BLOG來寫作業的好處,
就是可以不時回顧自己有哪些問題,
此外,
看著同學們寫的心得,
也可以讓我自己略有所獲,
可以看到我沒注意到的部份或無法自行理解的地方。
最後我還是希望可以知道p.24的pages究竟是?
還有我最無法理解的3.6希望老師稍微帶讀一些部份,
萬分感謝orz
CH1~CH3
一開始對原文不太能適應,現在雖說不上完全對原文上手,
但算是對他不排斥了吧。
不過到了第二章,因為課本有現成的指令,
很多地方就會偷懶只有打打指令,
看到印出的結果後就認為自己懂課本在說些什麼。
後來發現自己很多基本觀念不清楚,
導致第三章的後半部很多地方不懂。
目前發現的問題:
1.
第56頁的p(i,j)={1 if x(i,j)>d(i,j)
0 if x(i,j)<=d(i,j) 看不懂他的意思。
2.
uint8(floor(double(x)/2)*2)
3.
>> size(unique( c))
ans =256 1
後面的1代表什麼?
4.
cd=im2double(c);
cd=double(c);
這兩者的差別是?
主要是3-5~3-6問題最多,因為幾乎都看不懂><
CH1~CH3心得
但現在越看越順利了。
我想是因為我看同一段文章
漸漸會從知道意思的部分去推敲看不懂的地方,還是不懂才查單字。
除了看原文的能力進步以外,當然還有學到MATLAB指令上的操作
但每次嚐試失敗後似乎都不太能找出錯誤的地方
而指令的概念也越來越難了,讓我覺得有些吃力
看來考完期中考後要多下一番苦功了。
CH1~3(事實上我是補充CH3沒看完的地方)
Quantization and Dithering(量化跟混色)
Quantization:
(1)The number of grayscales used to represent the image
(2)most image will have 256 grayscales, which is more than enough for the needs of human vision (簡單的說,256灰階值已經超過足夠(超過)人眼的判斷)
方法:
Uniform Quantization:
To represent an image with only n grayscale, we divide the range of grayscales into n equal (or near equal) ranges and map the ranges to the values 0 to n-1.
(將圖片的陣列分為n小塊來進行區隔其數值範圍為0~n-1)
也就是當設定n=4作分隔的話,256(256灰階度)/4=64,也就是64個灰階度為1區塊
原始數值=>區塊=>計算完成後的值
0~63=>0 =>0
64~127=>1 =>64
128~191=>2 =>128
192~255=>3 =>192
使用語法:
(1)f=floor(double(x)/64);
q=uint8(f*64);
(利用此方法很容易的就將數值區分為各區塊 =>floor的用法為取比此數小的最大整數)
問題:
為何不使用
f=floor(x/64);
q=uint8(f*64);
自行解答:
在使用上uint8格式下的矩陣,會在除過以後自行”四捨五入”因而造成不一樣的結果(雖然看似差不多,但其使用上就沒辦法照上面的方式區隔,而且會出現超過255的數值)
簡單的說就變成以下方式
原始數值=>區塊(以下為大約)=>計算完成後的值
0~31=>0 =>0
32~127.49=>1 =>64
127.5~95.99936=>2 =>128
96~223.999936=>3 =>192
224~255=>4 =>256(超過灰階值範圍!!)
(一直用計算機計算@@)
以下為執行結果
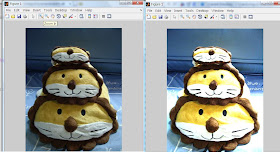
“左”為從頭到尾都不轉換影像格式的(明顯亮度較亮)
“右”為有轉換為double再轉換回來的
(2)grayslice
ww=grayslice(x,4);
imshow(ww,gray(4))
(當數字越大,劃分的區塊越多,原圖也越接近)
DITHERING:
(1)Refer to the process of reducing the number of colors in an image.
(2)Dithering is necessary sometimes for display, if the image must be displayed on equipment with a limited number of colors or for printing.
=> Halftoning :
Representing an image with only two tones.
Method:
(1)dealing with such false contours involves adding random values to the image before quantization.
(2)Equivalently, for quantization to two grayscales we may compare the image to a random matrix r.
( The trick is to be devise a suitable matrix so that grayscales are represented evenly(平均地) in the result.)
=>For example(以棋盤的方式表示)
=>一個亮度約在127附近的值,其棋盤內的灰階度黑跟白很均勻的分布
=>較黑的值則有更多黑色存在於棋盤上
=>較亮的則白色較多
(詳細棋盤圖案請看Page 57,fig.3.13)
Dithering matrix: (兩種dithering matrix)
D=[0,128;192,64]
D2=[0,128,32,60;192,64,224,96;48,176,16,144;240,112,208,80]
使用方法:
簡單的說就是將圖的陣列與dithering matrix作比較,當小於等於的則取為零
以下為取得的圖(左圖為使用D去分析,右圖為使用D2去分析)
D=[0 128;192 64];
r=repmat(D,128,128);
x2=x>r;imshow(x2)
figure,imshow(x)
D2=[0,128,32,60;192,64,224,96;48,176,16,144;240,112,208,80];
r2=repmat(D2,64,64);
figure,x4=x>r2;imshow(x4)
D=[0 128;192 64];
r=repmat(D,128,128);
x=double(x);
q=floor(x/85);
x4=q+(x-85*q>r);
figure,imshow(uint8(85*x4))
上圖的結果我還不是很確定原理,好像是在加上前面量化的方式,
也就是使q量化分成了0~85個區塊,再進判斷,由Page 58的公式可以知道,他有另外保留一個q(I,j)再加上用dithering matrix判斷過的值,使圖變得更均勻
下方為只利用量化的方式呈現的圖
當沒使用dithering而使之圖變更均勻時,圖明顯較暗(所以加上dithering的效果,才會有如此的變化) =>這地方有些我想的比較難解釋出來= =
ERROR DIFFUSION(誤差分散?)(這邊不太確定,還在研究中)
=>Image量化為兩部分時,我們會考慮到灰階數值跟量化數值上的誤差
=>當量化灰階數值0~255時,會出現一些小誤差,在128附近則有較大的誤差。
=>因此將其誤差分散至各周圍的數值中
=>可使用Floyd-Steinberg Ditering 去分析(??)
心得與問題:
(1) 這次的作業對我來說有點難度,感覺有些東西要看都看得差不多了(雖然有些還不是很熟………..只是照目前的狀況,好像沒時間慢慢再看一遍了@@),所以我先放上禮拜說的CH3沒看完的部分的”重點整理”。
(2)剛剛看過了一些修同一門課的同學發的內容,我想關於影像處理作業的問題,我覺得因人而異啦,事實上心得跟問題我也沒寫很多,我的習慣大部分都是一鼓作氣把課本內容看過去,我對於自己是否有問題方面反而比較少去注意(有時候覺得自己懂了,有時候是沒想到問題),因此我就把這個當作我的整理,對我來說,每周作業是可以盯著我讀書的方式(依我的習慣,很容易不去看,而且沒出作業的話,我覺得我會沒打好基礎就直接從第四章開始讀了),也許有人認為把課文內容打出來所以分數才會比較高的作法並不合理,因為寫少的人並不代表真的不認真(認同),不過分數也跟學生互評的習慣有關(不過認為自己有收穫才是最重要的吧)。
問題:
(1)關於Spatial Resolution那邊的語法imresize的運算法還是搞不太懂,不太清楚如何在縮小圖像的時候取新的數值(想了一些用法,但是都不太對),感覺又跟課本說的不太一樣,希望這部份能有人解答
week
但也有本來好像了解的,現在看竟然要一段時間才能回想起了
有些則是根本還給老師了(傻笑),真是糟糕….
至於看原文書..有時候實在看不太懂,單字查出來的意思直接套上去會出現好笑的情況,像之前老師上課提到的漫射光,或是在看2-5後面檔案格式的時候看到thumbnail,實在是不太懂他到底想表達的是什麼 。
有些有附上程式,英文太多總是跑程式先,但有時候跑了之後出現的問題沒辦法解決,
或是根本不了解他想表達什麼,但是英文又有解說,所以還是努力的看吧
但通常程式跑了之後能了解的,有些解釋也看得懂,不知道是因為那個本身較簡單,還是產生了互補,不過有些時候也是用錯誤的觀念去想就是了
不過有時候寄望於matlab 7會讓人失望阿,因為課本講到指令那本沒寫,可能是因為太基礎了吧@@?
這次要問的就是2.3的index color,為什麼讀出來的值是那樣,英文單字都懂,但是合起來就不會啦
雖然同學有解釋過了,只大慨知道要用到索引,
其它部分不是很清楚,請老師解釋吧^^a
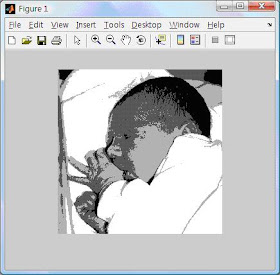
3-5馬賽克還是不明顯阿,只有模糊的感覺而已,調螢幕解析度也差不了多少…。
上課老師有導讀過一部分,這樣比較好理解,也希望帶一下每一章的後面幾節(3-6目前霧煞煞)能講過 。
互評有些人被投到的次數較少,這個應該要想辦法解決
像是把大家的票數都以一個值來算(好像挺麻煩),或是能多一點人來投(這個..老師雖然說用扣分來強迫投票了啦),乾脆延長投票時間好了0.0
還有隨機15個...好像有評到重複的?
ch1~ch3心得
雖然說是原文的,不過都有去看。
書上都有範例指令,就算原文書看不懂,透過指令也可以略知這個部份在討論甚麼。
真正有問題的,連範例指令打下去也不懂的地方,這時班上有很多認真的同學就很好了。
因為說實在的,要把很多部分都看到透不是很容易。
偏偏很多同學都可以再深入的去探究這個問題。
咦~這時候我們發現了他的問題,剛好自己也不懂,這就很棒了。
簡直就是一人吃40多個人補嘛!
所以說我還挺喜歡這種上課方式的,比起老師上課自己敎自己的,再加上我們自己看,
也總會有遺漏的部份,同學在blog上貼出她們的想法,看法,問題,
會把自己以為懂的地方弄得更懂,同時也能發表自己的想法讓大家來討論,思考。
而且,以前買的那本多媒體導論,現在有事沒事都可以無聊拿來翻一下,
不僅可以複習,還能找出當初不懂地方的答案。
如今我們買的原文書,在以後或許也會有這樣的貢獻,不論你在當初讀的多熟多透,也一定會有新的發現,但是不讀,就甚麼也沒有了。
閱讀的好處真的會慢慢的浮現,不論是敎科書還是課外讀物。
ch1-ch3
第一章主要是在介紹有哪幾種影像,
影像的type、應用。
也有了初步的了解影像處理是在做甚麼的。
第二章開始使用matlab打一些基礎的指令,
例如:imread、figure、imshow、imfinto,
現在在使用matlab上也都沒有甚麼問題。
第三章就顯得比較困難了,指令部分照著打
就大概可以知道意思,最先我主要碰到的問題是
uint8、im2uint8,可將圖形轉換,
uint8是8-bit整數,im2uint8是8-bit無符號整數。
floor取「最小上界」例如 floor(3.2) 是 3、floor(-3.2) 是 -4。
不過大致碰到的問題都可以看matlab的書,
和上網找資料,再來就要問問題了,
還有就是我時間分配的不好,
導致第三章後半部很多指令只知道如何用,
而不知道裡頭所放的值,意思是如何。
我想問3-5,3-6:
mod(floor(cd/16),2)
imresize(imresize(x,1/4),4)
imshow(grayslice(c,2),gray(2))
uint8(floor(double(x)/2)*2)
這些裡面的值分別代表的意思是什麼?
還有3-5,3-6可不可以講一下大致上的內容。
第一章~第三張心得
雖然這樣,但還是努力看完這3張,心裡有個底這個程式大致上在講讀圖和改變有關圖的各種變化。起初看第一章的時候,還覺得蠻容易,因為只是介紹圖有哪些格式和一些專有名詞,看看就可以了。到了第二章還可以接受,因為程式的部分還不是很多,頂多就是讀圖和叫出圖的指令。第3章就對我來說真的有困難到,並不像前2章不用看原文部分還可以摸索程式碼在做什麼。多了很多轉換的指令,單看課本我可能沒辦法搞懂50%,所以我有上網查一些資料,了解第3章在講什麼,但還是沒有全懂。
之後的章節一定更困難,也許看一張就要花上好幾個小時,也不一定有結果,畢竟這是我第一次學,程式打錯也不像其他語言那麼好找錯誤在哪,重點是又以原文書來學,難上加難。
ch1-ch3
前兩章程式比較少,當然還是有拉,不過似乎就只有一點點,有些打了也不知道為啥要把這些東西叫出來,比如說知道圖片的資訊等等,灰階跟二元圖難道肉眼看不出來!?
第三章程式變多了,頁數也變多了,不過還好有程式跟圖片的輔助,再加上又有高手室友的幫助,比較容易知道在說什麼,有問題的話就是3-4ˋ3-6那些,3-4的話我是不太明白到底那些步驟要幹嘛,幹嘛除了轉了一堆圖片之後又把它加起來,然後變回原來的圖...嗯...難懂,再來是3-6,3-6是整個都滿有問題的。
Chapter 1~3 ~~
還是閱讀原文書吧!
雖然說我看書的時候,
還是會查查字典.
雖然曾有人建議說,
不懂的單字不用急著查出來.
可以藉由前後文來猜測字意.
不過我的情況是,
不只有看不懂的單字,
連前後文恐怕也只能用猜的.
所以我常常會藉著run程式碼,
來理解文章大致上的意思.
不過這種方法,並非萬全之策.
我個人也不太喜歡.
雖然我會用這種方法,
觀察run出來的結果.
然後自己作出我能理解的解釋或假設,
但是往往多少還是會有出入.
所以還是不建議這麼解讀.
所以還是要耐著性子,
慢慢看原文書.
(雖然我自己似乎翻譯得很爛)
老師之前有帶我們導讀,
我覺得對我的幫助很大.
因為比起我自己解釋的,
感覺上就合理很多,
而且也比較容易理解.
雖然我自己解釋得不是很好(或者不太恰當),
但是我每次都一定會盡力地想要看懂,
每次po文,我也很努力寫.
不過互評時,偶爾卻會發生互評人數不到10人的窘境.
但是還是有人互評人數是超過15人的.
我說~這種情況如果太常發生,會不會過分了點!!
那我那麼努力寫,又發生這種情況,就很冏了.
雖然說,有學到東西才是最重要的.
但是還是會希望分數不會太難看.
---------------------------------------
問題:
3.6
dithering
我知道是要減少image的color數.
但是[p.56]的halftoning ,
我就看不太懂.
查了一下字典,
翻作"半音"什麼的.
更不瞭解了...(汗")
原文:
Representing an image with only two tones is also known as halftoning.
tone除了"全音"的解釋之外,還有"色調"的涵意. "(一開始沒發現有色調這個意思)
整句難不成是binary image的意思!?
Chapter 1-3
Chapter 1: Introduction
一些Matlab的基本概念,老師也導讀過,邊看邊講解,所以自己在讀的時候,讀起來比較快,也都懂課本的內容了,大致上是沒有什麼問題。
Chapter 2: IMAGE AND MATLAB
多了一些指令可以練習,所以就按照課本的範例練習。前面幾小章節大致上也都懂,不懂的地方都在後面。
①Page 33/第一行
"BMP format is a fairly simple example of a binary image format。
"是說BMP是binary image?每個pixel一個bit?
②Page 33/倒數第二行
是指BMP只在BitCount小於等於8時使用Color Table?
BitCount是?
Chapter 3: IMAGE DISPLAY
這章節主要是在"改變圖片的效果",而且第三章老師也導讀過,自己也按照課本的指令做練習,不過還是有些內容不懂。
① Page 49 第一二行/MSB bit plane是圖片在level 127的threshold
還沒看第九章,所以還不知道這裡的threshold是什麼意思?
② Page 51 最後一段第一行/pixelization
不知道pixelization是什麼?
期中了,這堂課也過了一半了。每一周都去讀課本的一章節,一開始讀原文書覺得看得很慢,但是後來有比較快了。第二章開始也有指令可以去練習,一邊按照範例一邊做練習,就可以跟課本圖片有一樣的效果。只要出入幾個指令就可以把圖片變白、變亮、馬賽克、電視沒訊號 等輸出。
1~3章(總結)
都覺得是英文程度不好,英文程度太差。
老師上課提到,這是跟很多老師討論的結果,
原因其實是出在國文程度,
還有對於專業方面的知識,常識太少,太薄弱。
我當下聽了,感覺好有領悟,
因為只要有專業方面的知識,只要看到原文書中的
一些專有名詞或是只要看裡面的重點,
書中說的都會很清楚,因為原本就對那方面很有感觸了。
我覺得我就是一個活生生的例子,因為,
以前微積分那些科目也是用原文書,可是感覺就是不一樣,
看圖&看公式&看關鍵字,都還可以看得算懂。
對於,一些科目,自己的專業知識不足,
都以為是英文的問題,原文書的問題,
其實是自己小時候了解的不多。
這禮拜是期中考前一週
來回顧一下,看了這本影像處理原文書的感想~
雖然看原文書還是吃力,
可是有試著看它了。
雖然打程式還是吃力,
可是有在試著練習跑程式了。
而且,感覺大家這學期對於影像處理,
都有比較認真了
期待後半學期我們的持續
我們看書的進步,知識更加累積。
另外,matlab這本書也蠻好用的,
講得很詳細,
是一本很好的工具書。
2008年10月30日 星期四
CH1~3
話說過的好快= =
基本上這上半個學期大部分都是有關MATLAB的入門
比如說這是什麼
他可以做有關什麼方面的工作等等
雖然如此
但在學習方面還是多多少少會遇到些問題
例如....都是英文= =
看不懂....
要一個個的跑程式
在去研究
才能知道課本上大概再說些什麼
雖然老師都會導讀過
但因為是早上嘛....
頭腦總是昏昏沉沉的....
所以有時候還是會忽略掉老師的話
然後回家繼續頭痛...
而關於之前PO過的問題
大部分都有請教過同學了
而且問題也幾乎有了答案
所以我想在程式上跟之前比起來是好多了
只是在來會越來越困難
問題可能會越來越多
不過我想應該都不會是大問題
應該是只要請叫同學就能解決的
所以下學期還要在加油囉!!!!
CH1~CH3
上了半學期 終於習慣這種方式的好處
看完課本後還會自己做整理
在筆記上寫下課本上的重點
一方面是因為要寫網誌
另一方面是因為原文書非常不容易看
當看完後做筆記會比較加深印象
這樣以後再一次不懂時可以拿出筆記來看
上課方面終於懂的老師這樣上課的用意
從大一到大三完全沒有修過老師的選修課程
只有大一的必修課程
而我卻到現在大四才懂的老師當初說過讀書方式
現在有點遲的感覺 不過懂了就好就好!!
老師上課很輕鬆 所以班上會分為兩類
一類是把輕鬆當放鬆型 一類是把輕鬆當快樂學習型
在寫網誌的過程可以清楚看出咱們是哪一型的
不管是哪一型 只要我們有學習到就好ㄎㄎ
再來說說作業
這地方我還有小點的混(我老實招了)
我到很晚期才把軟體灌好
也到很晚期才把初期的簡易指令操作過
有時候還是看同學們的網誌才大略知道
有時候還真的給他沒有操作過
會補會補回來的......
Week8
P25中間…will return three values, but because g is a single two-dimensional matrix, all three values will be the same.
這裡的return和all three values will be the same是什麼意思?
uint8(8-bit無號整數)、Bit planes還是不太懂它在做什麼。
從剛開始接觸Matlab是用中文的那本,後來又買了原文的(上課會用到),
我覺得大家都有點太鑽研原文書而忽略了那本中文書!
有些指令都有中文的說明(雖然看了還是不太懂)= =
原文書以show圖為多(修改圖的指令),
中文書則是較偏向數學函數的指令與圖形。
至少到現在也學會了show圖、變白、變暗、變亮、馬賽克的小技巧,
若要幫別人的照片增添些許的變化,我想是派得上用場!
Ch1~Ch3
可能要再多用Matlab軟體把課本中的範例程式打進去再試試看!說說上了這幾個禮拜影 像處理課的感想,在課堂中老師都會為大家解決在課程部落格中問的問題,感覺還不錯!
別人的問題可能也就是自己的問題,尤其是在家中真的有去看過課本的內容,在到課堂中聽老師為大家解說問題,或者是帶我們導讀課文中的文章,回家再去研讀課文中的文章會 比較好理解,雖然剛開始讀原文書感覺很痛苦,因為要花好久的時間,現在倒不會像之前一樣那麼地排斥原文書,仔細看看也沒有很多不會的單字,當讀到第二章甚至到了第三章 ,要查的單字也慢慢的再減少,所以感覺還不錯!每個禮拜讀個一章,再跟著課本把範例 打到軟體中去試試,可以比較了解某些Matlab的指令是在做什麼的,甚至可以看一張圖Matlab把他用陣列的方式顯示他的灰階影像的數值是多少,再把結果Show出來,感覺還 滿好玩的!
第8週 1~3章 心得
而第二章則是控制圖片的色彩和圖片檔案的格式,
從這章開始就和matlab開始有許多的應用和操作,
在第三章就比較多在調整影像的解析度,
可以讓影像變得模糊化的效果,
後面則是調整像素也能讓影像模糊化。
關於作業互評系統
其實主要是讓大家互相學習的,
分數也只是個成績參考的依據,
說真的也沒必要為了沒被別人評到而去斤斤計較。
教學的方式
這部分應該就還ok吧
上課的時候頂多有聊天的,但是沒有睡覺的...
week8
第一章是這學期的一開始
當時唯一要我們做的作業是
把所有的第一章原文書看過一遍
當下的想法是
會不會看完後英文進步得比影像處理還神速
不過老師有提示我們看原文書的方法
因為裡面單字等專業術語等就那幾個
而且單字程度是我們還可以接受的
掌握了看原文的技巧後
當然閱讀的速度會變快啦
第一章只是帶我們導讀影像經過處理後的樣子
以及處理過後會比較清楚或是凸顯某個東西
第二章開始可以看到指令的出現
進入了實際操作的部分
除了閱讀原文課本外
偶爾摸索一下matlab
教你怎麼匯入圖片等
都是一開始簡單的步驟
此外還有介紹圖片格式
大致上都沒什麼問題
第三章明顯的幾乎都在操作matlab
也不能說沒問題
雖然指令都是照著課本打上去
結果也有出來
卻不太了解哪一行在做什麼
有的還會出現紅字
例如打
cl 256x256 65536 uint8 array (logical)
我想這一行應該不是指令吧
因為前面沒有" >> "
之前還跟其他人討論
奇怪 你也遇到這個問題厚 !
原來好像是擺烏龍............
大致上只有照打卻不太懂程式的意思這個問題
按enter才發現跟自己想像的圖不一樣
這只佔少部分
其他的幾乎課文都會講到
ch1-3
第1章
只是一些Matlab的基本概念
加上老師在上課的時候
有帶我們邊看邊講解
所以其實沒什麼特別困難的地方
就是在說明處理圖片的用意
和一些圖片的應用
Ex: sharp、noise、blur...
如果真的要說
那應該就是不懂的單字真的很多
所以越到後面
就有點幾近放棄查單字這部分
到了第2章
多了一些簡單的指令可以練習
Ex: imread 讀取圖片
再用 figure,imshow(w),pixval on
把圖片秀出來並且顯示陣列像素質
還可以用size()顯示這張圖片的矩陣大小
有不懂的地方老師都會在黑板上盡量把
同學問的問題 跟全班做討論
是有努力試著要聽懂
第3章則是
藉著利用指令(Ex:truesize.axis off
.colormap.imresize...)來改變圖片的效果
到了這章節
很多同學都會把
經過指令改變後
各種五花八門的圖片放上來
學到現在 有越來越多Matlab的指令
就覺得圖片好像不只可以如此
期中考前回顧
而我也很不認真的上到第三章(喂
Chap.1:
簡單的(?)介紹影像是什麼東西,
然後其構成原理,還有基本的處理方式
看完以後,想到現在影像處理最大的瓶頸就是:
沒辦法把一張縮小的圖還原回去原本的大小(正確說法是把一張圖放大)
除了用向量圖才能達到不失真
目前能做到的就是人工向量,但是這麼做基本上就是等於重畫了XD
而且還是會出現格子...
Chap.2:
介紹圖片的格式
沒什麼大問題,只是覺得..
圖看的越多,越覺得jpeg檔的圖很失真
雖然檔案很小,可是看久了就會覺得怪怪的
bmp算是不失真壓縮,單是因為檔案大小的關係所以並沒辦法像jpeg在網路上流通
(應該說沒有jpeg熱門)
gif嘛....能夠做簡單的無聲動畫...
還蠻不錯的XD
只是圖片真的壓縮過大,失真很嚴重
好像離題了
chap.3:
開始介紹影像的處理方式
目前是沒什麼問題,還滿有趣的
只是看下去...有點累人.
剛開始操作的時候,有些指令真的不知道有什麼功用
後來老師解說了以後就瞭了
以上.
week 8
憑良心講真的沒什麼認真在看
都是英文啦!!!!!
第一章有比較認真一點 還有去查意思
不過有些地方翻起來怪怪的
之後第二章開始就有點懶得去翻譯了
開始用課本中的程式碼去了解課本在說什麼
說真的 這樣弄快好多 但是也很多細節沒有真的了解到
目前看到現在最有疑問的還是 uint8 了
雖然它一再的出現 但我又一再的不會...
解說過也又忘了@@"
說到寫文章
說真的
到後面幾乎就是程式跑一跑
有遇到什麼事po上來
然後寫點心得
有時稍微解試一下名詞 .問個問題
但是有時候又發現其他同學幾乎又都有解釋同樣的東西的時候
就會想把它砍掉@@ 只留重要的幾個
但是這樣真的會篇幅不足
我有時也就跟大家說的一樣
這是要評分的 要算分數的
怎麼都會想給自己混口飯吃...
就會開始用寫程式的過程+個照片
來補充篇幅不足 當然 盡量不弄到太誇張啦@@
然而 看到許多同學可以把一個東西長篇大論的解說
真的很佩服說
要我寫一堆喇賽的東西 我應該可以寫很多(滿有自信的)
但是要寫比較有解釋性.有是非的東西 就頭痛了
所以大概可以發現其實我文章裡面大概重點不會太多 喇賽一堆@@
發現大家在討論這個話題 大概給我自己文章評論一下@@
Chapter 1-3
個人小小心得:
我的英文也很破,甚至有次半夜一點多, 李X娟同學 打手機給我問我書上的內容,當下我冏了,我英文比妳還破怎麼會問我書上的內容。
X慧娟同學 說我說明的意思比她自己看的意思,還有道理。我就在想,我什麼時候會說的比她還有道理。。。納悶,我看這本書,我盡量讓自己去閱讀它,遇到不懂的單字第一次先不看他,只看他附近的英文單字意思,第二第三次才去查不懂的單字意思。
所以我看第二章第三章很慢很慢,哈,我看英文課本課文也沒這認真,難怪我英文成績低空飛過。
==========================================================
就像p44頁下面那個指令,就是老師上課回答同學的問題,就是 為什麼矩陣內數值相同,但是秀出來卻截然不同。
書上指令下面就是有解釋老師所解釋的意思了,可是我卻不瞭解那所闡述的。
所以我就看看同學們的問題,看看自己了不瞭解同學的問題,說不定問的剛好是大家的問題。
==========================================================
Images and Pictures
舉凡用電腦顯示出來的圖片影像就稱為image
比如洗出來的相片,或者是一般的圖畫等實體的圖片,就稱為picture
這樣的解釋,問過五或六個人後,其中一位給我的解釋
這樣的解釋也讓我比較清楚什麼是 image 什麼是 picture。
至於那位給我的解釋是否就是那樣,請老師講解一下吧。
===================================================
這是補之前2.5節的image 檔案和類型
所以去搜尋了一下其中幾個的解釋,書上的解釋有些難理解。
BMP
全名:BitMap Picture
解釋:最普遍的影像格式。
但無法壓縮全彩圖片,檔案有過大的問題。
TIF
全名:Tagged-Image File Format
解釋:跨平台、提供非破壞性壓縮、品質佳,影像處理業界常用。
掃描原始圖檔建議使用。
GIF
全名:Graphic Interchange Format
解釋:最多只能存256個色數,但支援透明圖、動畫圖、交錯圖及非破壞性壓縮。
網頁動畫、有明顯線條、色彩單純的圖適用。如圖表、地圖、漫畫...等。
JPEG
全名:Joint PhotoGraphic Experts Group(聯合影像專業團體)
解釋:JPEG組織所制定的破壞性壓縮格式圖檔,有驚人的檔案減肥能力。
適用於色彩豐富的照片,網頁上的圖檔最常用。
PNG
全名:Protable Network Graphics
解釋:針對網路新興的圖檔格式,重點在於改進現有JPEG跟 GIF的缺點
=================================================
再來是有同學來問我2.3的Index color image
他問說他輸入
figure, imshow('emu.tif'), pixval on
這個指令後 ,他的pixel value為什麼會是有小數點?
而下面的指令卻是整數呢?
figure, imshow(em), pixval on
這邊我一看就知道也是老師上課解釋的 color map的問題
我就跟他解釋說,那個指令是直接秀出image 而不是先把image 儲存在矩陣內再imshow該矩陣,
我跟他說那樣做,是有差別的,因為這會牽扯到colormap的問題,如果先把image 儲存在矩陣內再imshow該矩陣的話,會有一個問題,就是該image原先的自己colormap會沒有存到,
而導致秀出來時會索引到系統預設的colormap,所以顯示出來的pixel value是0~255
因為em矩陣的類型是uint8,其range是0~255。
所以要怎樣才能在秀出矩陣時能跟原來的 image 一樣呢?
[em,emap]=imread('emu.tif');
這是再把image 的pixel value存在em矩陣內,並把該image 的colormap也存在 emap矩陣內,
這時看一下emap 矩陣的類型是 double ,而 double 的range 是0~1
所以emap 矩陣內的是被em給索引的colormap。
figure, imshow(em,emap), pixval on
imshow(em,emap), 這個就是指定emap矩陣被em矩陣索引。
我這樣解釋給陳同學,他說大概懂,我是不知道我表達的好不好,不知道他真的懂嗎,所以還是請老師解釋一下。
========================================================
我自己的問題是p10頁的neighborhood這個名詞的意思?以及他的功用是什麼?
雖然老師好像有解釋過,但我聽得懵懵懂懂,所以就此機會趕快重問了。
========================================================
還有就是3.5節,我的問題就是,我按照指令去輸入,去改變newborn的解析度
從64*64 32*32 16*16 8*8 等我的image顯示出來的只有很模糊,沒有書上那樣明顯的馬賽克
疑問~?
========================================================
題外話一下,今天跟同學聊了一下老師用的互評系統,就是就算老師提早開放讓大家可以先放作業到互評系統那裡,這樣是可以讓那些沒來的有可以被評到;但是反過來想,來上課的人很少,那麼可以投票的人不也相對的少了,似乎對有來上課的人有些不公平(?)
雖然老師也說沒評的人也會扣分。
對互評系統的小小問題。
========================================================
po文打心得,主要目的應該是看自己學了什麼,而不是自己學了多少。
有的人在上程式設計時,真的也沒背程式碼指令,丟給他一個題目,他想一下演算法
劈哩啪啦,一下子就把該題目的程式碼寫完。
我該說他厲害還是他資質比較高?
每個人打心得本來就會有多有少,主要看你有沒有那個心去打一份閱讀後的心得。
個人自己的心得重點有點出來,說不定,你自己的想法也可能啟發其他同學原本的對那一事物的看法想法,這樣也很讚的!
嘖,不知不覺嘮叨了一大堆。
有傷眼睛的話見諒~
week8
請教授解釋一下3.5的 Spatial Resolution
和3.6的 Quantization吧
主要是3.6
我是覺得,自己讀雖然也可以挖掘很多問題
但都是很直接、直觀的
譬如書上出現不懂的單字,然後大家都會去查
知道中文意思後,有的人就此打住了,有的人會延續搜尋關於這方面的資料
除此之外,其實還有很多細部的地方,是大家不會太注意去查的
這時候就需要個人,在這堂課就是教授,讓帶大家更深入的去了解
像上次的 colormap
應該不會有多少人會去注意array裡面的變化
就算有注意到,也不一定看得懂,並了解這樣做有什麼功用
有人指導有加倍的效果 (!?
另外,看到某小兵po文
我也想發表一下意見
因為我自己發表文章前後也會去看別人的心得
看了這麼多個星期 多多少少會有點想法
1.程式碼
每次看到大家一股腦的把書上的code貼出來就很無言
大家都有課本而且還要寫心得了,當作你打出來的程式碼別人都沒看過嗎
2.圖(影像)
貼圖真的是賺分數的最佳工具
同上(程式碼),大家都自己run過一次課文上的程式碼後
呈現出來的圖片結果會跟你的不一樣嗎
頂多是採用的圖片不同啊
真的要貼圖,也是要因為圖片上呈現的效果跟課本上說明的不一樣
所以放上來請人解惑
都沒有問題還貼什麼
真的是 ... ... 再 ... 無言
尤其是教授上課時就 display過的圖片
還有人又貼出來放在自己的文章裡
就算是自己去run出來的結果又如何
別人都不會用圖片練習就對了 要等你貼給大家看
真的是 ... ... 再 ... 再 ... 很無言
不過放美女圖養眼一下我是不介意啦 囧
在這堂課上我 po的心得裡絕對沒有半張圖!!
( 自己偷偷檢查過了 XD )
綜合以上
其實幾乎可以歸咎於"互評系統"這個部分
學生分數互評是個不錯的東西
可以有效激發學生的主動性
但是卻長了歪風 ...
只要 po 出來的文章夠長、圖片夠多
就可以拿 A+B
有多少人管你寫的內容是什麼
搞不好文不對題都還沒人發現
然後 C 拿去丟垃圾桶還會滿出來耶!!
雖然很鳥,但至少互評機制讓大家願意去讀那本都是英文的書
我覺得已經很不錯了
只是之前看到眾多林林總總的心得真的會讓人 ...
還有
互評系統可以改嗎 ... 我的 C不夠用說
沒人接手這個系統我來接好了 = =
Week8
不過手邊還有 Matlab 7 的書可以稍微看一下>"<
然後把我自己以前PO的文章再看了一次
這次作業分三部分寫
【Chapter 1-3回顧】
在閱讀第一章的時候
大部分的同學都有相同的問題那就是 原文書
當然我也不例外
不過現在網路上翻譯的網頁那麼多
然後我也借了一台還不錯玩的電子辭典來用
在閱讀方面我覺得是已經可以越來越快速了
然後在部落格上也有很好心的同學還有老師
會留言解答我們提出了問題
我覺得這樣很棒
有討論的感覺彼此都可以增進知識
每個人閱讀相同的東西但是領悟到的卻是不一樣的程度
所以可以互相討論很棒
在寫第二章閱讀的文章
我花了很多的時間
因為網路很慢還有我是一邊閱讀一邊寫的
我覺得對我來說最快速的閱讀方式
是先跑一下課本上的程式
然後我會去仔細的看他的功用到底為何
在去看他的英文解釋會比較快
因為自己已經向自己解釋過一次了
在去讀英文的話可以大約猜出他的意思
到第三章的時候很明顯的東西變多了
不過也許我從以前到現在就是那種
不求甚解的人吧 哈哈哈
我的問題總是在人家發問後才發覺的
問到我的話也說不出個所以然
不過我還是有個很蠢的問題
就是。。。
為什麼要這麼麻煩用image然後再用別的指令,
讓圖片以正常大小輸出還有隱藏邊邊的長寬
幹麻不直接用imshow就好了@@"
還有~有一個指令
colormap(gray(數值));
我怎麼試都沒有變化
我居然沒發現因為我用的是彩色的圖片丫
哈哈哈
【上課的狀況】
我承認我上課是愛講話的點@@"
不過我現在有比較收斂了嘛!!
每個禮拜我都有準時到唷!!是乖寶寶@@"
上課的導讀讓我們回家閱讀是有幫助的
還有老師在課堂上解答大家的問題
其實有些問題是大家都有的問題
只是沒有問或是還沒發現而已
還有~切畫面雖然大家都不愛
可是切一下還是比較好
(我自己也會不專心>"<)
【作業&評分】
我自己有個習慣就是
在我PO完文章後
我會去做別的事情(通常是看電視)
大概一兩個小時後洗完澡回來
就會有一大堆人PO文了
然後我會每一篇都去看
因為大家領悟到的程度都不一樣
所以看別人的文章是會有幫助的
知道自己哪些沒有讀到或是自己的問題得到了解答
可是到後來其實我都很懶的看大家的文章
因為都很像 不知道寫什麼的人都會看前面的人寫些什麼
都是記載課本上的重點或是跑一次程式碼
連圖片資訊也貼出來真的很誇張
不過雖然如此 但是我自己PO的文章也是差不多= ="(無奈的地方)
別人寫過的重點或筆記或是程式碼 雖然很不想再寫一次
但是...不寫的話...會變的只有心得&問題
相對的文章就顯的內容很少=分數很低
大家每個禮拜都越寫越多 想拿高分就得跟著越寫越多
所以雖然心裡會不認同 但是不想只拿C所以還是會寫很多
其實有些人都有這樣的問題
只是剛好這次作業沒進度
所以我在這邊提出來了!!
Shi Da Yi 我說我這次一定會寫上來的!! XD
Image Display part.2
所以本周為補完上周所沒有提到的剩餘程式碼指令,同時也快考試了,東西不多
repmat
這是一個處理大矩陣且內容有重複時使用之
其功能是以repmat選定之內陣列容堆疊在一(M x N)的新矩陣中。新矩陣之大小由MXN及選定矩陣之內容決定
語法:
A = repmat(矩陣X,M,N)
這樣就是將X矩陣內容複製到A矩陣中,而A矩陣大小為矩陣X*(M*N)
double
Matlab支援的圖像儲存格式之一,中文名稱叫做 倍精準數值陣列。
這個格式支援一般運算子、函式、陣列函式等相關指令的使用與編輯。
unit8
Matlab支援的圖像儲存格式之一,中文名稱叫做 八位元整數陣列。
8位元明顯就是指0~255的整數,無運算元可用,一般使用於資料儲存或配合影像處理工具箱使用。
Matlab共計支援6種圖像格式,除了上敘述兩者外,還有char、sparse、cell、struct,當然,基礎架構都是陣列
char
為基礎字元陣列。每一個字元用16個位元表示。
sparse
倍精準數植稀疏陣列。僅適用於二維陣列,只儲存非零元素與其向量。
cell
密室陣列。可以包含其它不同類別的資料陣列,適用於大型資料庫使用。
struct
結構陣列。這還沒找的到看的懂的資料,所以先略過 XD
第一章~第三章
只是覺得英文很繁瑣而已...
而且大家都快把第一章的內容翻完了
所以...沒什麼好說的啦!
我只能說一山還有一山高阿...
後面的兩個章節
就很懶得看英文了,所以問題頗多的
但是後來有把程式打出來之後就還好了
打了程式比直接看課本還好解讀
因為一直去看英文,真的好累喔...
有一些程式,打上去感覺跟課本的範例效果不一樣
好像某些指令,比較適用於黑白圖檔
例如:馬賽克...等等之類的
但是有一些效果,例如:調明暗度
彩色照片就看得出來了!
我看大家用黑白照片和我用彩色照片效果差好多喔
我一開始還以為是我設定錯還是哪裡打錯
應該是圖擋是不是黑白的有差...
不過有很多程式碼的問題,同學都有提出來
也有很多很厲害的同學都有打出來&回應
作業方面
我覺得大家越來越厲害了
已經往翻譯課本的境界邁前一步了
這麼多的英文,我真的受不了@@
就偷懶的只打程式,在稍稍看課本
同學都很好心的把翻譯打在部落格
整個就是心很貼...
期中大概就這樣囉!讓我去看書吧~掰~
2008年10月27日 星期一
Chapter 1-3
這次既然是要寫第一到第三章還有不懂的地方,那我就老實的說好了。其實在1.1的Images and Pictures我到現在還是沒有分得很清楚,這兩個的英文單字翻譯成中文字的意思感覺上幾乎都一樣。但是不知道在影像處理的領域裡,這兩個單字是不是有不同的意義?是經過影像處理的Pictures就叫做Images嗎?
還有1.3的Image Acquisition and Sampling那邊課文部分也看不是很懂,整體上的感覺,好像是在說明用數位相機之類的視訊設備,將我們眼睛所看到的畫面存起來,也就是將影像轉換成數位的形態存放在硬體中。我有點2008w4的標籤去看一些其他同學的心得,發現有不少人特別去查資料,像是CCD、CMOS等等的名詞。這些好像是一些視訊設備的感光元件,用來將眼睛看到的那些畫面(也就是可見光)儲存起來。不過總感覺還是一知半解的,還是覺得老師在上課的時候說明會比較容易了解,我一直覺得那些會感光的元件是很神奇的東西......
第一章的大部分都只是簡單的介紹而已,還沒有比較困難的地方,大部分都是英文看不懂...... 再來就是第二章了,第二章主要是在說明用Matlab來進行影像處理的一些基本指令,所以課文前面的地方都是在說明一些指令,就算課文的內容(英文=.=)看不懂,在Matlab上打上去,看看結果也就大概懂個七、八成了。
但是我卻在前面漏掉了一些地方,第四週上課的時候,有同學問我一個問題。在課文前面的範例程式碼,可以將滑鼠移到顯示影像上面,然後左下方會顯示座標與RGB的數值。但是他發現RGB的數值卻是0.XXX,我們之前學到的都是0~255才對,所以我們都覺得很奇怪,但是我卻沒有發現到這個問題。
接下來,這個問題我在第七週的時候終於搞懂了。因為第三章的地方有出現類似問題的探討,原來是圖片儲存的型態不一樣。用uint8格式儲存的話,顏色就是從0~255。但是用double格式來儲存時,Matlab就改成用0~1來判斷顏色的深淺了,這個方法可以有更多的顏色變化。這個問題就是我在第二章前半部沒有注意到的,下次可要再注意一點了......
剛剛說的都只是前半部而已,第二章真正有問題的地方是在後半部,因為後半部比較偏向說明,而不是只有程式碼而已。一直到2.4左右都還能了解課本上想表達的東西,但是因為2.5的課文真的是很冗長,那個時候就還沒有全部看完。
2.5提到的是影像的格式,課本上提到了10種影像格式,每個格式它都有說明。但是我真正有碰過的格式也只有JPEG、BMP和GIF而已,TIFF還是用了Matlab的時候才有碰到而已,其他的根本就沒有聽過...... 不知道其他的格式特性是什麼?在哪些地方有可能會用到?還是說影像的格式上百種,有很多根本就不重要,只要了解其中幾個比較常用到的就好了......?為什麼書上會選擇用TIFF的檔案格式來做影像處理的範例?還是說大部分的影像處理都是使用TIFF檔呢?課本上解釋它特性的那一部分也看得不是很懂......
第二章就是後面比較有一點問題而已,第三章我覺得是老師講解最多的部分。先是第六週的時候,解釋了ambient lighting(漫射光)和Bit Planes這兩個東西。然後第七週的時候又有說明colormap、BINARY IMAGES和為什麼數值大小相同,儲存的資料型態不同,imshow 這個指令的輸出就會不同的原因。
因為老師已經有講解第三章很多的內容了,所以基本上前面的內容都比較沒有問題了。不過3.6的Quantization and Dithering這一小節,我覺得蠻難懂的。一開始是減少灰色深淺的數量,從課本上的圖片還得出來。但是到最後只有2種顏色的時候,並不是黑色和白色,而是深灰色和淺灰色,這邊我就不知道為什麼會這樣了。還有後面的Dithering,可以說是完全看不懂它在做什麼......
1~3章比較大的問題大概就是這些了,總覺得看到一些比較有難度的影像處理方法時,課文就比較難懂。在說明的部分,我覺得很多原文書都喜歡把東西說得很複雜,明明就是一個很簡單的東西,但是當作者用很長的篇幅去描述時,整個感覺就變得很難了,害我都只能從課本上的圖片差異來自己推斷......
2008年10月24日 星期五
第三章
使用者看起來有不同效果
我覺得下面這兩個指令是完一些圖片照片還蠻常用到的功能
imshow(x)調整圖片的亮度,有分為imshow(c)跟imshow(cd)。
imshow(cd)的意思是c被double了。
double的值介於0到1之間,如果圖片裡的值大於1的話,就會被當成1來顯示;
反之,如果小於0的話就會以 0來顯示。由於整張圖的值都大於1所以全部顯示1,
整張圖就變白了。
書上的imshow(cd/512)、imshow(cd/128)。
把值若除以512的話,數值變小變暗,
除以128的話,數值變大會變亮。
imresize主要是能讓影像模糊方面的處理,能造出馬賽克的效果
整個覺得讓圖片做效果的功能變多了
2008w7
讀完了這章節跟數位時代以後,這章學到了幾個指令:
truesize
顯示實際顯示出來的大小
axis off
把軸線標記關掉
colormap(gray(xxx))
對應原始RGB的值,並調整為不同的灰階值
"xxx"為分割成xxx種灰階值
imshow(x)
調整圖片的亮度,有分為imshow(c)跟imshow(cd)。
imshow(cd)的意思是c被double了。double的值介於0到1之間,如果圖片裡的值大於1的話,就會被當成1來顯示;反之,如果小於0的話就會以 0來顯示。由於整張圖的值都大於1所以全部顯示1,整張圖就變白了。
書上提到的imshow(cd/512)、imshow(cd/128)二個。若除以512的話,數值變小會變暗,除以128的話,數值變大會變亮。
如此,假設把圖的陣列除以255,這樣所有的值都會介於0到1之間,這張可愛的圖就變回原來的 樣子了。
imresize
主要是能讓影像模糊方面的處理,能造出馬賽克的效果
CH3
3-1 Introduction
介紹image display,用imshow function and如何解析空間上的問題和量子化可能影響image的顯示和外觀
3-2 Basic of image display
1. Ambient lighting
環境光源
2. The monitor type and settings
螢幕的類型和設定
3. The graphics card
顯示卡
4. Monitor resolution
螢幕解析度
(1) truesize:顯示圖片時,顯示實際大小(2)axis off:顯示圖片並把旁邊的長度和寬度去除
3-3 The imshow function
1. Convert to type uint8 and then display 轉換成uint8的類型2. Display the matrix directly 直接顯示矩陣,不作類型轉換
Figure3.1中的圖會完全變白色應該是圖片裡的值大於1,被當成1來顯示,小於0會以0來顯示,因為這張圖的值都大於1 so全部顯示1,所以變白了,
imshow(cd/255)顯示原圖
imshow(cd/512)圖片變得比較黑
imshow(cd/255)圖片變得比較白
3-4 Bit planes
Figure3.4中
c0=mod(cd,2);
c1=mod(floor(cd/2),2);
c2=mod(floor(cd/4),2);
c3=mod(floor(cd/8),2);
c4=mod(floor(cd/16),2);
c5=mod(floor(cd/32),2);
c6=mod(floor(cd/64),2);
c7=mod(floor(cd/128),2);
只知道圖會越來越清楚~~
cc=2*(2*(2*(2*(2*(2*(2*c7+c6)+c5)+c4)+c3)+c2)+c1)+c0
imshow(uint8(cc)
這是說全部的圖從C7+回到C1就會變成原本的圖嗎?
那把圖全部拆開有甚麼意義?
3.5 Spatial resolution
空間解析度
圖片以64X64 32X32 16X16 8X8的顯示情況的不同
Grayscales要怎麼翻譯ㄚ~字典找不到偷看一下別人的~~好像有人翻譯像素
那像素跟我們一般說的畫素有啥不一樣?
第三章心得
介紹簡單的運算改變圖片的效果
照慣例
我不喜歡直接看文字
所以就先run了幾個指令

執行完之後 就是看圖說故事了
看了一下課本說明
image(c), truesize, axis off, colormap(gray(512))
經了解後
這行表示由image(c)載入一張圖片後
由truesize這行指令 讓圖片用原本大小顯示出來
 axis off則只是將旁邊軸線顯示出來的樣子
axis off則只是將旁邊軸線顯示出來的樣子因為我調成axis on 就只有如下圖
colormap(gray(512))的指令是將圖片用灰階或是彩色作處理
像這個灰階的值越高
圖片顏色就越深
像最上面的圖
3.3 是在介紹imshow的function應用
幾行指令打下來
似乎跟image很接近 都處理了影像的對比度
3.4
這節就比較神奇一點了
把餘數給取出來後
最後可以合成原來的圖
3.5
這章節的內容
我打起來好像沒辦法顯示的跟課本一樣耶
是因為圖片關係嗎
我再看看
3.6
就真的看不懂了...
CH3
>>image(c),truesize,axis off,colormap(gray(247))
嗯!!好樣的!!沒有差嘛!!
改改數字
>>image(c),truesize,axis off,colormap(gray(512))
>>image(c),truesize,axis off,colormap(gray(128))
好樣的!!不便!!
不爽!!不完她了!!睡覺!!=>起來!!=>是其他的
>>c=imread('123.jpg');
>>imshow(123/256)
因為懶得打太多!!結果只有視窗大小被改變了!!= =
打完整一點!!
>>c=imread('123.jpg');
>>cd=double(c);
>>imshow(c),figure,imshow(cd)
恩恩!!好樣的!!這次有結果了!!但不知道他做了什麼!!哈哈!!
看看書!!看不懂!!燒了他!!= =好啦!!你在邱啊!!原文書!!
算了!!我還要靠他ALL PASS呢!!我猜因該是在做曝光的動作吧!!
因為都變成白白的!!哈哈!!管他是下一個指令!!任務達成就好!!
>>c0=mod(cd,2);
>>c1=mod(floor(cd/2),2);
>>c2=mod(floor(cd/4),2);
>>c3=mod(floor(cd/8),2);
>>c4=mod(floor(cd/16),2);
>>c5=mod(floor(cd/32),2);
>>c6=mod(floor(cd/64),2);
>>c7=mod(floor(cd/128),2);
這一次我很乖的將指令都案可本打過!!一次!!打完!!後!!
發現都沒有是!!原來上面那些!!是給你不同的測試值!!
還要一個一個顯示!!= =無言!!這次一直被騙!!
其實後面還有很多都是沒有反應的!!都不知道他在幹嘛!!
後來才想到!!明明還又一本專門在交MATLAB的書!!
MATLAB 7 ==>幹嘛部幹一下他!!看他一下!!學的因該比較懂啦!!
下次試試看!!這本原文書只是教教相關應用!!因該沒有MATLAB 7可以講得那麼細!!
END
第三章心得
利用mod()函式
讓影像看起來像是收不到訊號一樣
當除以的位元越小時(powers of 2)
成效越明顯
不過要一行一行顯示
有點麻煩~
有比較聰明的函式可以一次顯示它嗎
>>c=imread('123.jpg');
>>cd=double(c);
>>c0=mod(cd,2)
>>c1=mod(floor(cd/2),2);
>>c2=mod(floor(cd/4),2);
>>c3=mod(floor(cd/8),2);
>>c4=mod(floor(cd/16),2);
>>c5=mod(floor(cd/32),2);
>>c6=mod(floor(cd/64),2);
>>c7=mod(floor(cd/128),2);
>>figure,imshow(c1)
>>figure,imshow(c2)
>>figure,imshow(c3)
>>figure,imshow(c4)
>>figure,imshow(c5)
>>figure,imshow(c6)
>>figure,imshow(c7)
使用imresize()函式
讓圖片變得模糊,可以有馬賽克的效果
>>w=imresize(imresize(c,1/32),32);
>>figure,imshow(w)
把圖量化??不懂><
但還是照打了...
>>q=uint8(floor(double(c)/128)*128);
>>figure,imshow(q)
不知道它的功用是在幹嘛?
figure,r=imshow(grayslice(c,64),gray(64));
有少數幾個範例都出現錯誤
其中有一個是這樣子的
??? Error using ==> imuitools\private\imageDisplayParseInputs>validateCData at 253 If input is logical (binary), it must be two-dimensional.
Error in ==> imuitools\private\imageDisplayParseInputs at 201common_args.CData = validateCData(common_args.CData,image_type);
Error in ==> imshow at 168 [common_args,specific_args] = ...
不懂它是在講蝦米~
week7
>>imresize(imresize(s,1/4),4)
week 7
而會如何影響圖片的顯示
看的我頭都暈了
1.ambient lighting
取原矩陣的 x42 x44 x46 來當後來矩陣的 x21 x22 x23
變成只用一個代表數值來顯示
ch3
許多原因會影響影像的輸出
課本中提到了四個 :
(1)ambient lighting 漫射光
老師在上課時有問過大家知道這是什麼?
我也是將它翻譯成環境光,
後來老師有解釋漫射光
(2)the monitor type and setting 螢幕的類型與設定
書本上有提到CRT與LCD,
而兩邊的差別在於體積空間與輻射高低
(我查了一下網路上的差別)
(3)the graphics card 這好像是顯示卡
(4)monitor resolution顯示器解析
image(c),truesize,axis off,colormap(gray())
image 這在前面有說過
truesize 顯示圖片的長與寬的比例
axis off 要不要顯示圖形邊邊的軸 長與寬的邊軸
colormap()設定或得到 LUT 值
不確定是不是這樣
因為這是我在查詢出來的結果
3.3 the imshow function
課本說到有兩個方法來顯示矩陣
(1)Convert to type uint8 and then dis
這是變換為unit8的類型
(2)Display the matrix directly
這是不用變換類型而是直接顯示
imshow用double來顯示矩陣的類型,
所以一個灰階的image,矩陣的要素要在0~1之間
3.4 Bit planes
c0=mod(cd,2);
c1=mod(floor(cd/2),2);
c2=mod(floor(cd/4),2);
c3=mod(floor(cd/8),2);
c4=mod(floor(cd/16),2);
c5=mod(floor(cd/32)2);
c6=mod(floor(cd/64),2);
c7=mod(floor(cd/128),2);
這指令是先將低位元抓出來看final bite
而至最後的128時會跟原本的image一樣
3.5 Spatial resolution
這是在說明解析空間
課本上的圖片是將矩陣裡取出一些值來呈現影像
而imresize(x,1/2)是用來更改影像的大小
前面x是影像的變數
而後面的1/2就是縮放影像的倍率
CH3
基本上這章我只看了書....
至於程式的部分還是沒跑出來.....
一直有錯誤......
關於程式這部分我會再去請教同學的...
而在我看了這章
他介紹了幾個修改圖片的指令
像是imshow(Image&運算)可以藉由透過函數值的部分
使整張圖像的顯示效果進行調整,像是色彩值還有範圍等等
而truesize([mrows mcols])可以修改圖像的尺寸
還有axis off控制軸線相關函數的指令
可以透過給予axis軸線資訊而畫出相對應的圖型
直接使用off將可以直接關閉圖檔文件中軸線相關標記....等等
增加了許多比較複雜的指令
而除了指令之外
一開始還提出了可以影響圖像輸出的因素,有四點:
一 Ambient lighting(周遭環境的光源)。
二 The monitor type and settings(螢幕的類型和設定)。
三 The graphics card(顯示卡)。
四 Monitor resolution(螢幕解析度)。
目前大概就這樣吧
因為課本上的程式碼目前照著打跑出來的結果是有錯誤的
所以或許我再第三張上面還是沒有很熟很懂
不過我想在問過同學之後我將會更加的了解
CH3心得
3.1重點整理.大略的講一些功能。
3.2一開頭列出四種影響影像輸出的因素:
1.Ambient lighting(周遭環境的光源)。
2.The monitor type and settings(螢幕的類型和設定)。
3.The graphics card(顯示卡)。
4.Monitor resolution(螢幕解析度)。
truesize([256 256])
可調整圖像尺寸、色彩模式和範圍。
axis off
可以關掉軸線標記。
colormap(gray(247))
控制灰階值的指令
3.3
imshow(x)
裡面有提到imshow(cd/512).imshow(cd/128)
我試了這部分只知道亮度有不同、其他部分不太了解
3.4 bit Planes
介紹double(c)的概念、看的不太懂
3.5
這節教的是能讓影像模糊方面的處理,能造出碼賽克的效果
imresize(x,1/2)
CH 3 心得
但是這張有講到比較深入些
再來就有提到漫射光(Ambient lighting),螢幕的類型和設定(The monitor type and settings),
螢幕類型指的好像是LCD(液晶螢幕)和是CRT(傳統螢幕)的差異
顯示卡(The graphics card),4)螢幕解析度(Monitor resolution)
再來truesize,這個指令讓圖片顯示正確的長寬比例
axis off 是不顯示長度和寬度 之後我有輸入colormap()
括號裡面就輸入一些數值 發現照片的亮度會改變
數值越小圖片越亮
這節講的東西越來越多了 要查的英文原文也越來越多
真希望自己能夠再繼續加油 別落後班上其他同學
2008w7
其實老師在導讀之前就有稍微玩了一下指令。
前幾頁的指令還算蠻容易懂的,比如說:
c=imread()
和image(c)
是很簡單的把一個檔案叫出來存在一個變數中,然後在去下達指令時只要call他就好了。
玩到後面一點,在
cd=double(c)
imshow(cd/255)
這邊我給他的認知是,將灰階影像給他有亮度的變化。
然後我直接切入我有問題的地方,就是在p55~p61的部份。
在p56頁的矩陣中,我只發現到一個特點。
以D=[ 0 128]
[192 64] 為基礎,你可以發現他從左上至右下,然後右上至左下呈64遞增。
而D2=[ 0 128 32 160]中,以2X2為一組來看的話,則可以分成
[192 64 224 96]
[ 48 176 16 144]
[240 112 208 80]
[ 0 128] [ 32 160]
[192 64] [224 96]
[ 48 176] [ 16 144]
[240 112] [208 80] 兩組
每一組的(0,0),由左上至右下,然後右上至左下的原理,呈現16遞增。
當(0,0)的遞增結束之後,一樣由左上至右下,然後右上至左下的原理,從(1,1)開始進行16遞增的現象。
之後的所有東西我就不懂啦@@
ch3
c=imread(‘xxx.tif’);
Image(c)
這兩條程式似乎只適用於灰階或黑白照片上面,用在彩色照片上沒啥效果,可能有些微差別,但是我看不出來,至於為啥用在彩色上會沒效果,我…不清楚…
Image(c),truesize,axis off,colormap(gray(x)) 如果你的圖gray的值是247的話,那你輸入比他大的數就會比較暗,反之輸入比較小當然就比較亮,但是如果用在彩色圖片上,他是完全不會有用的,因為colormap(gray(x))是gray only….
3.3
c=imread('caribou.tif');
cd=double(c);
imshow(c),figure,imshow(cd)
這程式打出來後,那張鹿圖就變白了,為什麼呢,因為他被double了,就這麼簡單,開玩笑的,因為double的值介於0到1之間,所以如果圖片裡的值大於1的話,就會被當成1來顯示,小於0的話就會以0來顯示,由於這張圖的值都大於1所以全部顯示1,整張圖就變白了,如果把那張圖的陣列除以255,這樣所有的值都會介於0到1之間,這張圖就變回原來的樣子了,除以512的話數值變小會變暗,除以128數值變大會變亮
cd=im2double(c)就是先把他變double之後再除以255,也就是double要做兩次他一次就做完了
uint8(255*cd),imuint8(cd)這兩個是把上面兩個轉回來
c1 256x256 524288 double 喔YA!!我的C1跟我室友一樣,跑出來都是跟課本不一樣的值,是我沒把圖片轉回uint8嗎,不過我重弄一次好像也是這樣,不知道是啥原因??
3.4
c0=mod(cd,2);c0的圖是最不明顯的,c1開始慢慢有東西,之後到c7是最明顯的圖,之後神奇的來了,把全部圖在加在一起,他就變回原來的圖啦!!!!真神奇,不過這有啥意義….還有是他為啥知道只要做到C7就是最明顯的圖,要是還有C8呢?
3.5
似乎是在講馬賽克,我又跟課本弄出來的不太一樣,課本上明明就弄出一格一格,我的卻有點朦朧美,要比較近看才會看出一格一格的
3.6
(Grayslice(x,h1),gray(h2))讓圖量子化,嗯….量子化,根本不知道是啥啊!!!!!弄了一下,裡面的值好像是代表陣列裡的最大值減一,如果是128那圖裡的值最大好像就是127,如果是2那最大好像就是1,所以弄到最後那張newborn就會變黑白的,但是如果這功能用在彩色圖上,就只會慢慢變黑而已,想說課本上都是試一樣的值,如果我兩個打不一樣會怎樣,事實證明了,如果h1>h2,圖會變比較白,反之,圖當然就會變比較黑拉
Chapter3心得
不過為了怕明天我會翹課...
我就先看了賴定洪的心得...=..=
看他的最清楚了(純屬個人喜好...)
看了看終於知道一些我翻不出來的單字跟段落到底是在說什麼東西!
第三章真的是比第二章難,
處理的函數也越來越精細,
不像前兩章主在於初步的介紹,
但由於最近一直在寫程式,
越來越喜歡那種寫成功的感覺,
在嘗試課本範例的時候也是一樣,
由於專研做的也是關於影像處理的東西,
越接觸越覺得有趣,
恩...說了一堆廢話...
總之讀書習慣還是不好...
繼續改進...
恩...最後謝謝老師還是時常督促我們習慣習慣
要培養好的習慣真的是很不容易!
期待第四章我能完整讀完!
Chapter 3心得:
 第3章....一看到之後....馬上就認真看
第3章....一看到之後....馬上就認真看一開始3.2
truesize 所出現的圖會有軸則是圖的大小
<----------右圖
執行size(unique(c)) ans = 247 1

而colormap(gray(XXX))調整為不同的灰階值
而後面的數字則是分割成XXX種灰階值

3.3
指令:
>> cd=double(c);
>> imshow(c),figure,imshow(cd)
double是由浮點數所組成的MxNx3陣列
>> c2=uint8(255*cd);
>> c3=im2uint8(cd);
uint8是8-bit整數
而3.4
則是做浮點數 感覺有點類似像在圖片上灑胡椒鹽
但不知道是圖片問題還是怎麼
雜點還蠻不明顯的
好像做失敗了
所以沒有PO圖片出來
3.5
書本上是在講空間的解析度
但我只有看指令的部分
而其他原文的地方就沒看了
3.6之後就完全看不懂了...
有點太深奧的感覺
第三章真的很難呢!!!
week
漫射光.螢幕種類(lcd與crt)以及設定.顯示卡.解析度等的影響,
而利用這些東西去調整自己所能看到的影像
會看到挺大的差異,有些顯示得還算清楚,有些根本是面目全非(慘)
大小比例變了,顏色顯示也較清楚了
cd=double(c);
從一般的轉換成double型態,不過會白掉,完全看不清楚
會把他轉換成0~1 當0時是黑 大於1會顯是白
imshow(cd/xx) 而用這個就可以改變了
xx越大越暗(因為換算回來較偏向0),越小越亮,而255左右就跟原來一樣了,因為他是以這為基準去用的
而要把他轉回去unit8則是有2種方法
c2=uint8(255*cd); or cc3=im2uint8(cd);
而從46頁下之後就都看不太懂了QQ
3-4
取出餘數,然後看是0和1,而在較低時,取出來的並不明顯
而取到128後,會看到跟原本差不多的圖形
而此時再把之前的圖形合起來
ca=2*(2*(2*(2*(2*(2*(2*c7+c6)+c5)+c4)+c3)+c2)+c1)+c0;
就是原來的圖了
不過用課本的圖(('cameraman.tif');)跑較明顯
我用自己的去試,c1~c7的差別還好而已

左上:c1 右上:c4 左下c7 右下ca
3.5
Imresize 用程式下去跑感覺就是畫面變模糊
而書上似乎是講說取一定範圍中的一個值,然後讓那個範圍全變成這樣
假設那裡有x1.x2.x3.x4個值 卻4個都只呈現x4
一個256*256=65536的用成64*64=4096 就是16變成1了…..
假如範圍不大的話,顯示出來的畫面還算清晰
而如果一大…就因為是同一個區塊是一樣
看起來就會像是馬賽克了@@,不過我還是只有看到模糊板
好想看到像是課本那樣的啊!!!
最後一小節果然是最難的,看不懂在做什麼,第2章的時候也這樣,希望下次能有進步
而單字部分好像也越來越多需要查的了,但有些好像不太符合意思,所以看起來有點怪異, 比起第2章,感覺等級(難度)跳了不少
Chapter3 心得
ans =
256 1
會顯示如下圖:
cd=double(c);
Week7
c=imread('cameraman.tif');
imshow(c)

show圖其實只要一個imshow的指令即可,若想修改它的長、寬,或是做一些什麼的效果,
再搭配其他的指令一起執行即可。
c=imread('camaraman.tif');
cd=double(c);
imshow(c),figue,imshow(cd)
會跑出左邊為原圖,右邊為被轉換後的影像

imshow(cd/512) 和原圖比較,這張比較暗
imshow(cd/128) 這張比較亮。
c0=mod(cd,2);
c1=mod(floor(cd/2),2);
c2=mod(floor(cd/4),2);
c3=mod(floor(cd/8),2);
c4=mod(floor(cd/16),2);
c5=mod(floor(cd/32),2);
c6=mod(floor(cd/64),2);
c7=mod(floor(cd/128),2);
只發現紅色的值:cn為2的n次方(ex:c0=1,c1=2,c2=4......)
不明白是什麼意思~~
後面有一些指令,輸入之後會跑出圖形所對應到的數值,
無法show出馬賽克的感覺,感覺有點差@@
有點被第三章嚇到了-感覺就比前兩章困難許多,
而且讀起來真的是很痛苦,沒有前面輕鬆!
要多花點時間鑽研一下課文內容的涵意~!
IMAGE DISPLAY
IMAGE DISPLAY
第3章就有點像是第2章的延伸了,
再往下延伸.再往下研究探討。
一些函數和空間的分析和一些影響影像的顯現。
另外,課本提到有4個原因會影響圖像的顯示
(1) 慢射光
(2) 螢幕的種類和原本螢幕的設定
(3) 顯示卡
(4) 還有解析度
imread 指令可用於讀取影像檔案,
imwrite 則可用於寫入影像檔案。
MATLAB 最常處理的影像格式為索引影像
(Indexed Images),要顯
示此類影像時,使用語法:
image(X)
colormap(map)
Axis off 關掉軸上的符號
map 是顯示此影像所必需用到的色盤
矩陣(Colormap Matrix)或是顏色對照表
Colormap(gray(247))使用灰階色來做調整
Truesize 在圖像中顯示出一個矩陣的元素
imshow(x)
uint8 資料型態亦可用於全彩影像資料,
此時每一像素的原色(R,G 或B)範圍為 0 至 255 間的整數
,而不再是 0 至 1 的實數。image 指令可以完全接受
uint8 的全彩影像資料。
Bit Planes
uint8 可以將儲存空間降為原先的八分之一。
(uint8 代表 8-bit unsigned integer,
即是 8 位元、不帶符號的整數值)。
由於uint8 只有 8 個位元,所以能表示的數值範圍為
0 至 255(=28-1)之間的整數,
但這對一般索引影像之資料已經足夠了。
Spatial Resolution(解析度)
使用imresize(x,1/2)來改變圖片的解析度
看到後面50幾頁那邊感覺有點難,很多地方看沒有懂~@@"
那個小孩讓我看到霧煞煞...@@”
>> c=imread('cameraman.jpg');
>> image(c)
>> image(c),truesize,axis off,colormap(gray(247))
>> image(c),truesize,axis off,colormap(gray(512))
>> image(c),truesize,axis off,colormap(gray(128))
>>cd=double(c);
imshow(c),figure,imshow(cd)
這圖像的顯示是利用上面的作業程式顯示出來



ch3心得
我也有稍微看了一點,越到後面越難,
所以並沒有很詳細的讀。每個章節都
有指令,這次我就先從指令先打,
再了解指令的意思。
3-2
truesize 所出現的圖會有軸則是圖的大小。
axis of 不會出現軸。
colormap(gray(247)) 調整不同的灰階值,247則是分割成247種灰階值。
3-3
指令:
>> n=imread('lion.bmp');
>> nd=double(n);
>> imshow(n),figure,imshow(nd)

其中double是由浮點數所組成的MxNx3陣列,範圍從0~1。
>> imshow(n2/255)
>> imshow(n1/128)

秀imshow(n1/128)圖會比imshow(n2/255)圖較亮。
>> c2=uint8(255*cd);
>> c3=im2uint8(cd);
uint8、im2uint8可將圖形轉換,uint8是8-bit整數,
im2uint8是8-bit無符號整數
(Binary Image 這部分不太會 ? )
3-4
>> c0=mod(cd,2);
>> imshow(c0)
>> c4=mod(floor(cd/16),2);
>> imshow(c4)
>> c6=mod(floor(cd/64),2);
>> imshow(c6)
>> c7=mod(floor(cd/128),2);
>> imshow(c7)

3-5
是在講空間的解析度,我是看指令的部分,
3-6
是在講量化和高頻振動,(這部分有上網頁尋找),
指令我有看imshow(grayslice(c,128),gray(128))
























-CH3.JPG)





